WordPress のメニューの機能を使って、様々なリンクを配置できる。基本はテキストだが、ちょっとしたコードと CSS でアイコンをここに混ぜ込むことができる。ここでは、サイトのフィード URL にリンクした RSS フィードのアイコンを配置しながら、やり方を説明する。ちなみにテーマは Twenty Seventeen で行う。
初期状態
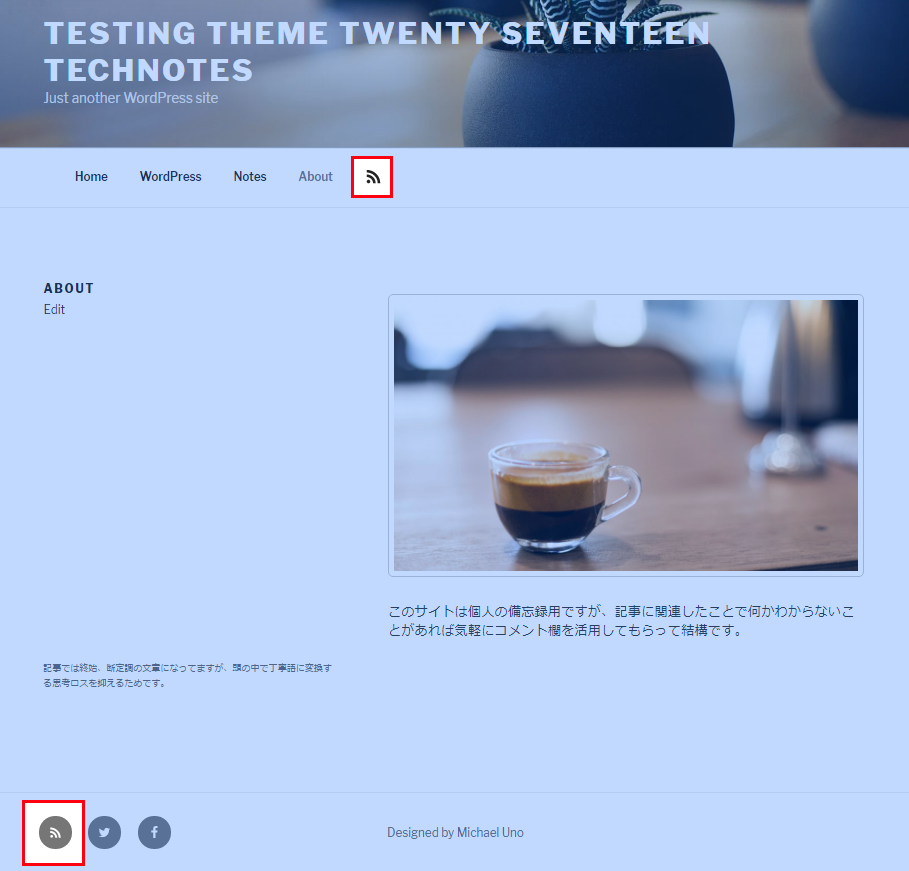
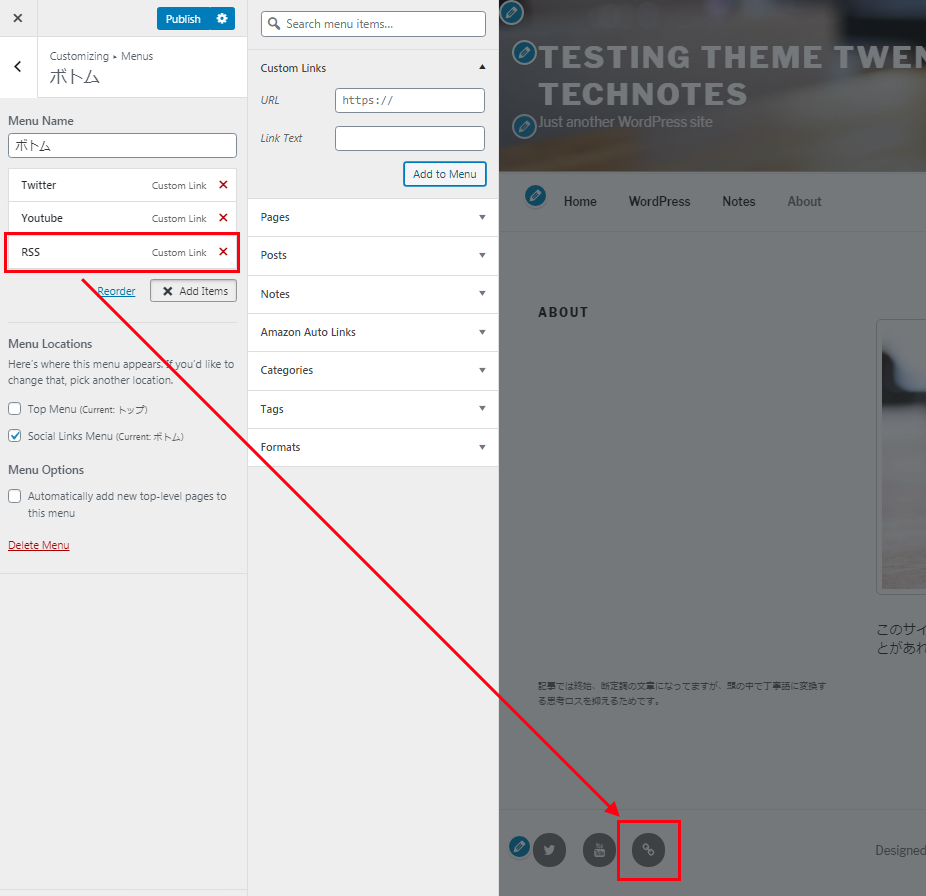
まず、トップメニューに幾つかのメニュー項目を追加してあることを想定している。次の画像のような感じで、赤で囲った箇所にアイコンのリンクを追加していく。ページ底部の赤枠にメニューが入るのだけど、そのリンクは Twenty Seventeen が用意してくれてある機能でやるので特に難しくない。問題は上のトップメニューにアイコンでリンクを埋め込むというところ。順に追って見ていこう。

WordPress のメニューの機能は、カスタマイザーの進化と共に、割りと進化していて、余り気に留めていない人からしたら「え、そんなことできたんだ!」ということがあるかもしれないので、軽くおさらいしておく。
ソーシャルリンクメニュー
サイトの上部に配置するトップメニューの他に、ソーシャルリンクメニューなるものがある。カスタムリンクとしてメニュー項目を追加し、その URL にテーマ側でサポートしているSNS であれば、アイコン表示してくれる。
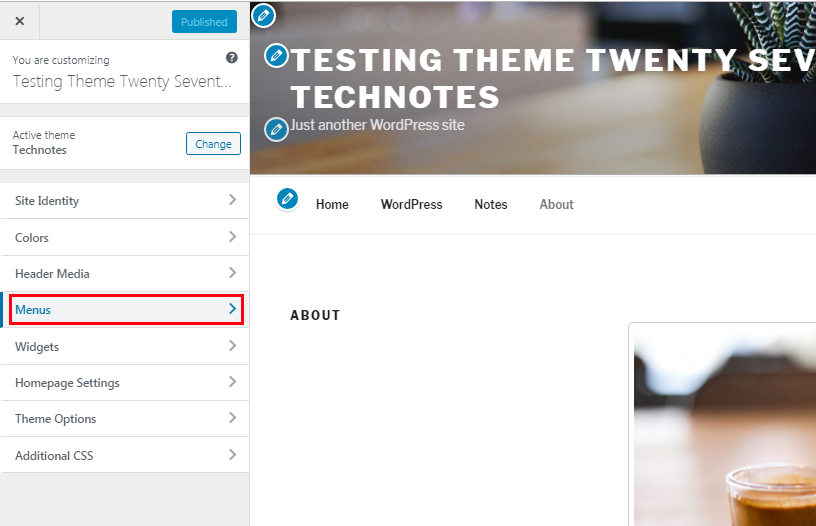
ログインした状態で上のアドミンバーから Customize でカスタマイザーを開く。

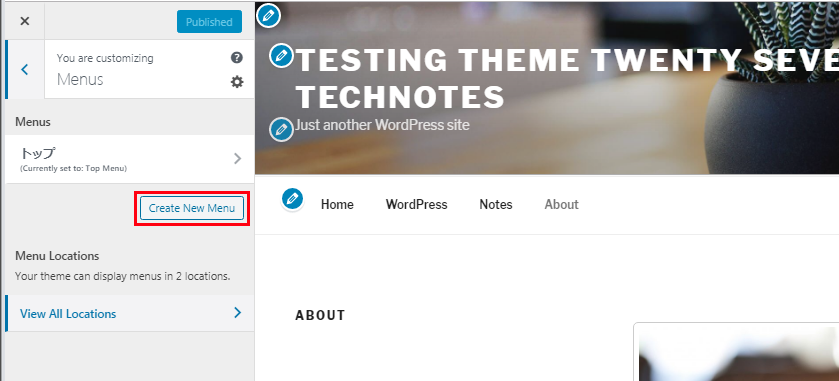
次に Menus -> Create New Menu。


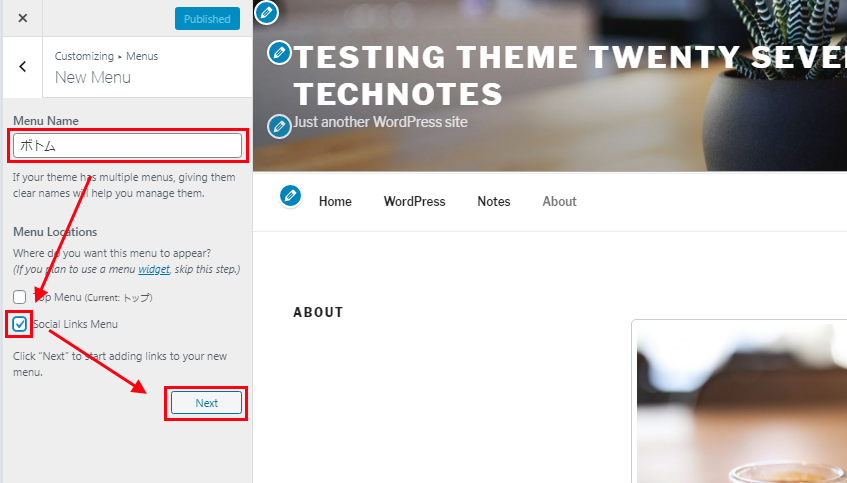
適当に「ボトム」とか名前つけて、Social Links Menu にチェック -> Next。

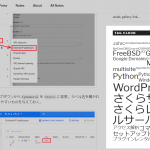
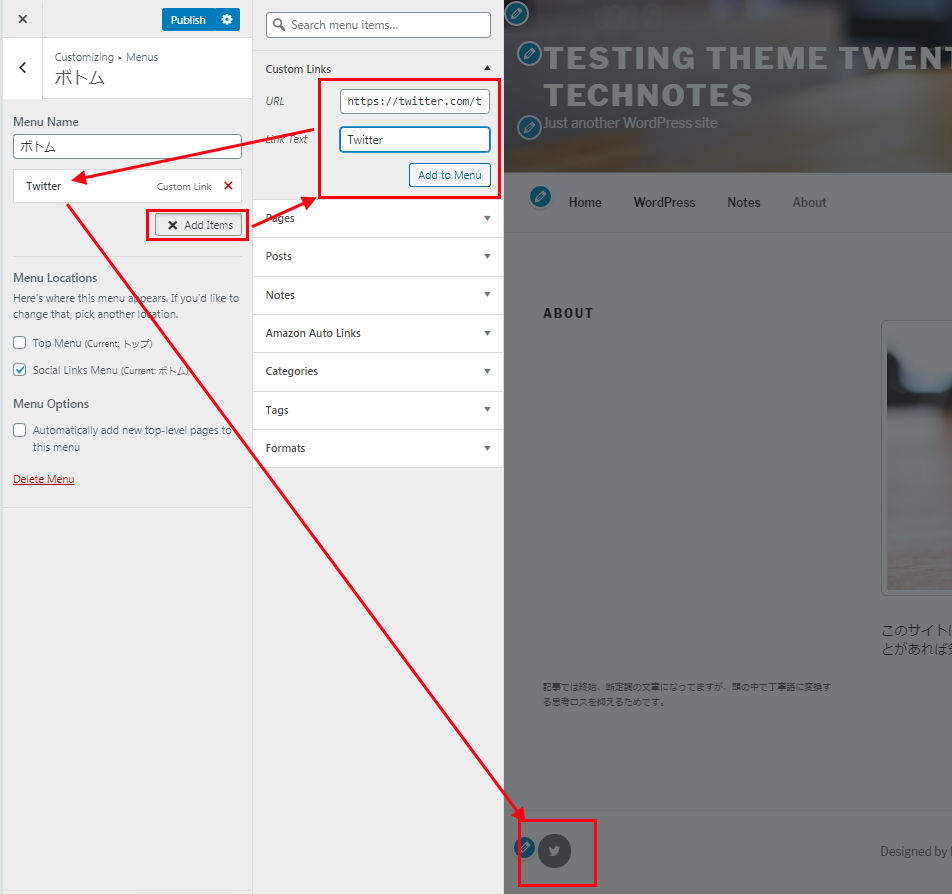
するとメニューが作成され、項目を追加できるようになる。Add Items ボタンが出現する。それを押すと、新しいパネルがスライドして開く。そこから Custom Links を選択し、Twenty Seventeenでサポートしている SNS のリンクを貼る。ここでは試しに Twitter のリンクを入力して、Add to Menu を押す。すると、Menu Name のエリアにメニュー 項目が追加され、リアルタイムでページの底にツイッターのアイコンが出現する。

これを https://facebook.com/~ とか https://youtube.com/channel/~ とか入れると、自動的に該当するアイコンを表示してくれる。 これは Twenty Seventeen が PHP で URL をチェックし該当するアイコンをメニューの出力に割り当てている。ちなみに、Twenty Seventeen でサポートされている SNS は以下の通り。
- behance.net
- codepen.io
- deviantart.com
- digg.com
- docker.com
- dribbble.com
- dropbox.com
- facebook.com
- flickr.com
- foursquare.com
- plus.google.com
- github.com
- instagram.com
- linkedin.com
- mailto:
- medium.com
- pinterest.com
- pscp.tv
- getpocket.com
- reddit.com
- skype.com
- skype:
- slideshare.net
- snapchat.com
- soundcloud.com
- spotify.com
- stumbleupon.com
- tumblr.com
- twitch.tv
- twitter.com
- vimeo.com
- vine.co
- vk.com-
- wordpress.org
- wordpress.com
- yelp.com
- youtube.com
次に、今回の目的である RSS フィードのリンクを追加してみよう。もう一度 Custom Links から URL にhttp(s)://{サイトURL}/feed/ を入力し、Link Text は RSS などにしておく。そして、Add to Menu で追加する。すると今度はリンクのアイコンが出現する。これを RSS のフィードアイコンに変えたい。ということで、Publish を押して、このメニューを公開する。そして、xアイコンを押してカスタマイザーを終了する。

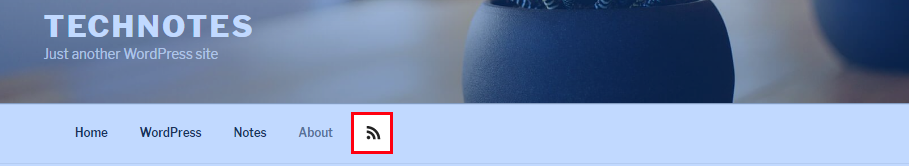
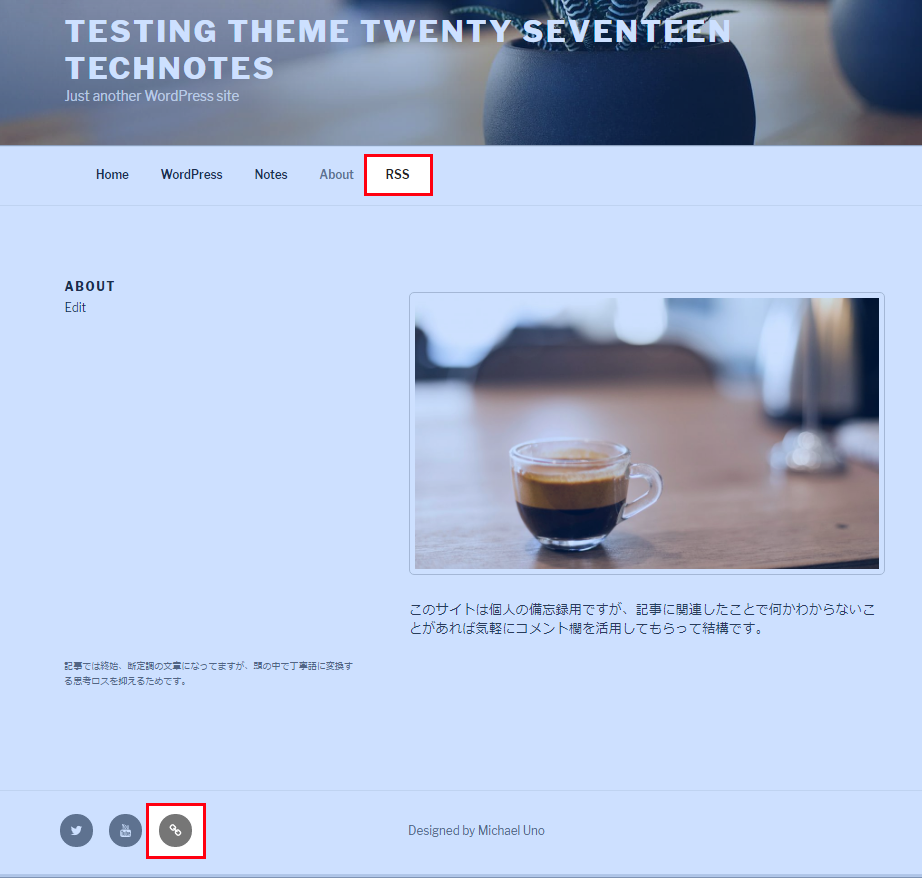
同様の手順で、トップメニューにも RSS のメニューアイテムを追加しておく。次の画像のような状態にする。

ここから、トップメニューの RSS のテキスト、ボトムメニューのリンクアイコンを RSS アイコンに置き換えるというカスタマイズを行う。
作成したメニュー項目を RSS アイコンに置換
実は、Twenty Seventeen に RSS アイコンは搭載されていない。なので、WordPress に搭載されているアイコンを使う。やり方はこちらで紹介した。
Twenty Seventeen は WordPress がメニューを出力する際に、そのメニューが Social Links Menu なのチェックし、リンクの URL が予め定義しているリストに合致するものに対してカスタムアイコンの出力に置き換えている。そのために、walker_nav_menu_start_el というフィルターフックを使用している。
これから行うのは、同じフィルターを使用し、リンクの URL の末尾が /feed/ の場合は RSS アイコンに表示をかえてね、ということをする。
コード
次のコードを functions.php に放り込む。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
class TwentySeventeenTechnotes_MenuLinkFeedIcon { public function __construct() { add_filter( 'walker_nav_menu_start_el', array( $this, 'replyToHandleRSSLink' ), 10, 4 ); } /** * Display SVG icons in social links menu. * * @param string $sItemOutput The menu item output. * @param WP_Post $oItem Menu item object. * @param integer $iDepth Depth of the menu. * @param object $oArguments wp_nav_menu() arguments. * @return string The menu item output with social icon. */ public function replyToHandleRSSLink( $sItemOutput, $oItem, $iDepth, $oArguments ) { if ( '/feed/' !== substr( $oItem->url, -6 ) ) { return $sItemOutput; } return '<a href="' . esc_url( $oItem->url ) . '" target="_blank">' . '<span class="screen-reader-text">' . $oItem->post_title . '</span>' . '<svg viewBox="0 0 100 100" class="icon icon-rss" role="img">' . '<use xlink:href="' . esc_url( includes_url( 'fonts/dashicons.svg#rss' ) ) . '"></use>' . '</svg>' . '</a>'; } } new TwentySeventeenTechnotes_MenuLinkFeedIcon; |
CSS
出力の svg タグに icon-rss という独自のクラスセレクタを追加している。これは、トップメニューに配置された時に、そのままだと表示がうまくいかないので、このセレクターで独自の CSS ルールを適用する。次を style.css に追加。
|
1 2 3 4 |
.main-navigation svg.icon.icon-rss { display: inline-block; font-size: 1.5em; } |
結果
上手くいくと、こんな感じになる。このカスタマイズは、SVG アイコンを使うので、同じように SVG のアイコンを使う Twenty Seventeen と親和性が高く、そのため、ソーシャルリンクアイコンに関してはスタイルの調節が必要ない。他のソーシャルアイコンと同じように丸くサイズも同じで、スタイルが馴染んでいてとてもクールな仕上がりになっている。