例えば、あなたのサイトが複数のジャンルに関して扱っているとする。しかしサイト訪問者は、特定のカテゴリーに興味があっても、その他の分野には興味がない。このようなケースはざらにある。そんな時、その訪問者が自分に興味のある分野のみの最新記事をそのサイトからゲットできるとしたら、きっと便利に感じるだろう。今回はそのために WordPress でできる仕掛けを紹介する。
アーカイブページのフィードの存在に気づかせる
WordPress では記事を列挙するアーカイブページにはそれぞれ RSS フィードを生成する機能が付いている。この出力を呼び出す方法は簡単で、アーカイブページの URL の最後に ?feed=rss2 のクエリパラメーターを付け足してあげれば良いだけ。これを利用して、アーカイブページのタイトル横に RSS のフィードアイコンを添えてやれば、そのジャンルに興味のある訪問者がフィードリーダーに登録する確率が上がる。大抵の人は目的のジャンルに対するフィードがあること自体を知らないので、それを目に付く場所において知らせてあげることで、サイトへの再訪問を促すことができる。
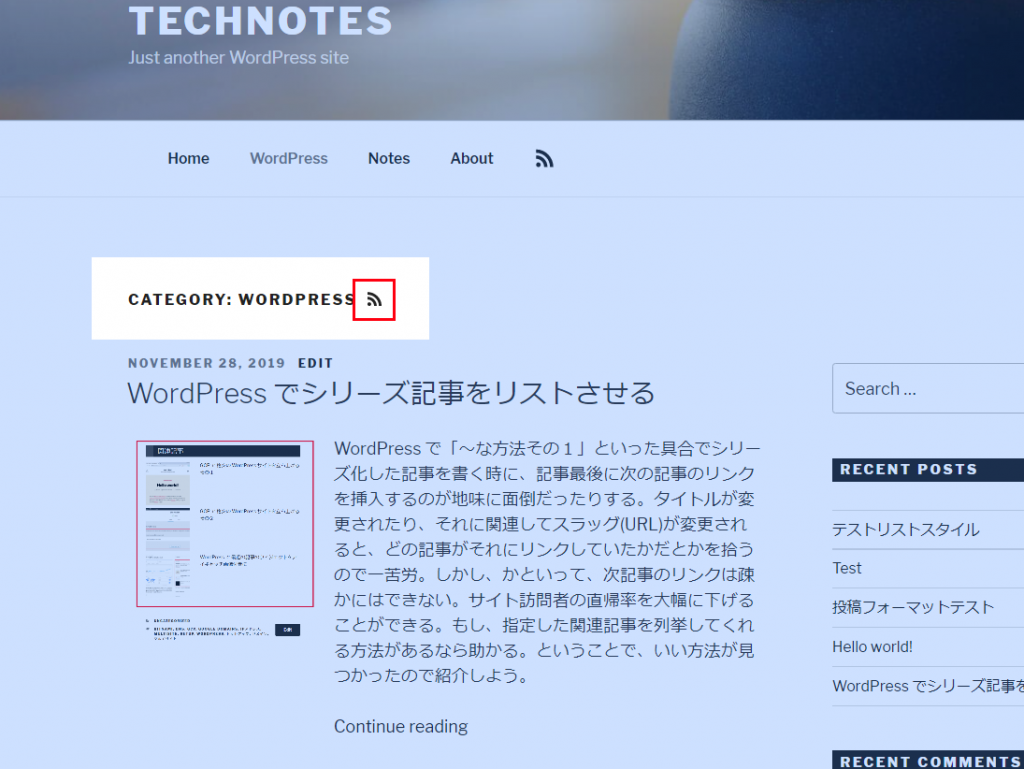
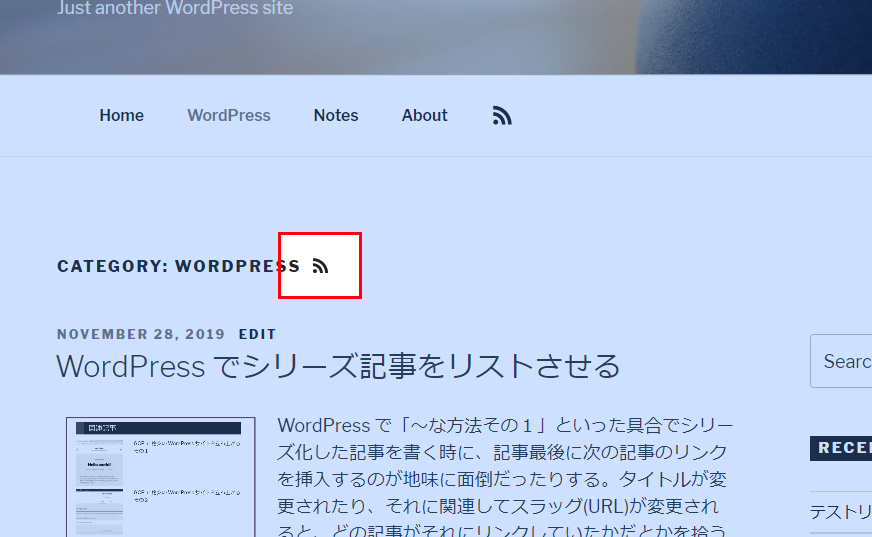
リンクアイコンを挿入する場所はタイトルのすぐ横。
このカスタマイズには get_the_archive_title と post_type_archive_title フィルターフックを使う。それらは、ページのタイトルを生成する時に呼ばれるので、その時に、アイコンの出力を挿入してあげる。
PHP コード
例によって、functions.php に挿入する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
class ArchiveTitleAddFeedLink { private $___bBodyClassProcessed = false; public function __construct() { add_filter( 'get_the_archive_title', array( $this, 'replyToModifyArchiveTitle' ), 100 ); add_filter( 'post_type_archive_title', array( $this, 'replyToModifyArchiveTitle' ), 100 ); add_filter( 'body_class', array( $this, 'replyToCheckBodyClassProcessed' ) ); } public function replyToCheckBodyClassProcessed( $aClasses ) { $this->___bBodyClassProcessed = true; return $aClasses; } public function replyToModifyArchiveTitle( $sArchiveTitle ) { if ( ! $this->___bBodyClassProcessed ) { return $sArchiveTitle; } $_sFeedForCurrentURL = add_query_arg( $GLOBALS[ 'wp' ]->query_vars + array( 'feed' => 'rss2' ), home_url( $GLOBALS[ 'wp' ]->request ) ); $_sRSSLink = '<a href="' . esc_url( $_sFeedForCurrentURL ) . '" target="_blank">' . '<span class="screen-reader-text">' . __( 'RSS' ) . '</span>' . '<svg viewBox="0 0 100 100" class="icon icon-rss" role="img">' . '<use xlink:href="' . esc_url( includes_url( 'fonts/dashicons.svg#rss' ) ) . '"></use>' . '</svg>' . '</a>'; return $sArchiveTitle . $_sRSSLink; } } new ArchiveTitleAddFeedLink; |
注意したいのが、上記2つのフックは、ウィンドウのタイトルバーに表示するための文字列を生成するときにも呼ばれるので、その時はアイコンは挿入しないようにしないといけない。
ここでは body_class フィルターが呼ばれた際に、プロパティに呼ばれたのを記すフラッグを保存しておいて、アイコン出力のためのコールバックメソッドで、そのフラッグの値をチェックしている。did_action() に該当する関数がフィルターフック用にあれば、もっとスマートな方法がとれたのだけど、今回はこの方法でやってみた。
ちなみに、現在表示しているページの URL を取得するには、このような方法でできる。
|
1 2 3 4 |
$_sCurrentURL = add_query_arg( $GLOBALS[ 'wp' ]->query_vars, home_url( $GLOBALS[ 'wp' ]->request ) ); |
で、一つ目の引数に、array( 'feed' => 'rss2' ) を結合させることでフィード用の URL を生成している。
CSS
Twenty Seventeen のテーマの場合、少しスタイルの調整が必要。以下を style.css に追加する。
|
1 2 3 4 5 |
.page-title .icon-rss { vertical-align: sub; font-size: 1.2em; margin-left: 0.5em; } |
結果
上手くいくと、こんな感じでタイトル横にフィードアイコンを挿入できる。