Firefox、ここ最近のアップデート (v70~71あたり)で何か動作が異様に重い。Chrome に乗り換えるといっても、タブをツリー表示してくれる Firefox の Tree Style Tab アドオンのような機能拡張がない。その為、Firefox を使っている人も多いだろう。そんな人は Vivaldi を使ってみたらどうだろうか。機能拡張で同等のことができる。
Vivaldi とは
Vivaldi は Chrome と同じレンダリングエンジンを使うブラウザで、操作性も良くとても使いやすい。機能拡張も Chrome のものが使え、 Chrome Web Store に登録されているものであれば、ボタンをポチッてインストールできる。Chrome を改良したような印象だ。
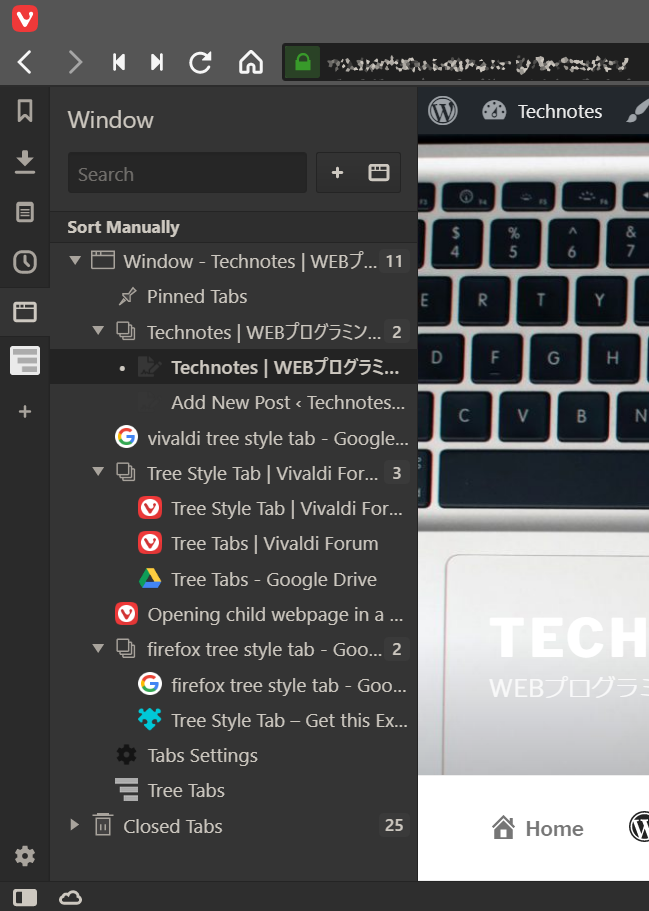
乗り換えることをお勧めするが、一つ欠点がある。Vivaldi には標準でタブをグループ化して、縦に並べてくれる機能があるのだが、厳密な階層表示ではない。

これでも十分と感じる人も多いかもしれない。しかし、閲覧しているページからリンクを新規タブで開くと、グループ内で並列に配置されてしまう。タブが大量にある状態だと、目的のタブを見つけにくく、手動でいちいち整理するのは、面倒この上ない。
しかし、Tree Tabs という機能拡張を使えば、Firefox の Tree Style Tab とほぼ同様の機能を実装させることができる。
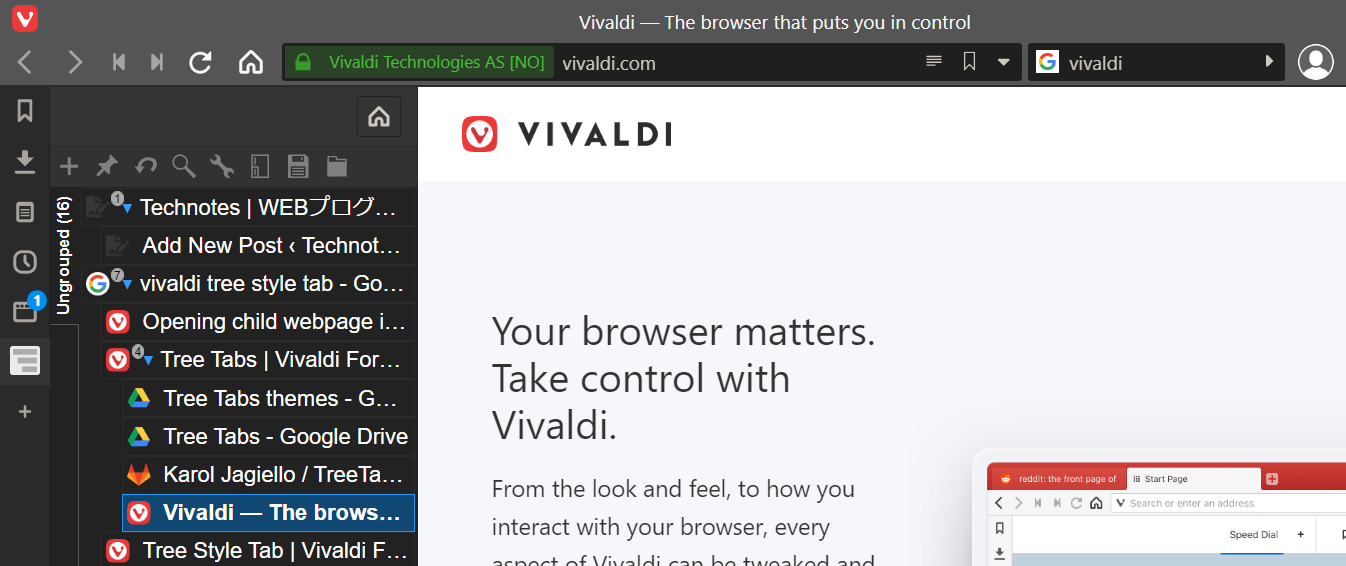
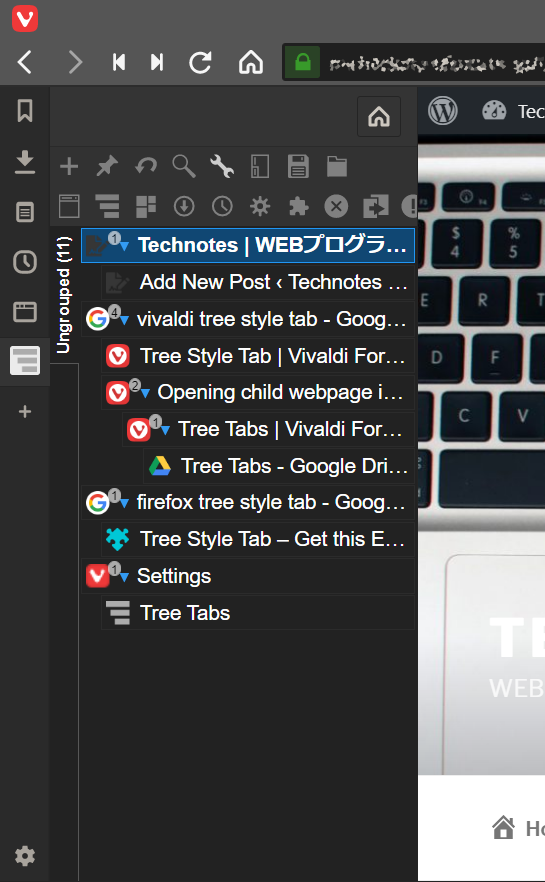
実装後は次の画像のような感じになる。

Tree Tabs 機能拡張のインストール
この機能拡張は Chrome Web Store に登録されていないため、手動でインストールしなければならない。
導入の流れ
手順としては次の通り
- zip ファイルを入手し任意の場所に解凍
- Vivaldi の最新バージョンへ対応させるため、ファイルを編集
- Vivaldi の機能拡張のページへ移動
- デベロッパーモードをオンにし、Load Unpacked から解凍したフォルダを選択
- 機能拡張の ID をコピーし、Web Panel へ入力する URLを作る
- Tree Tab の Web Panel を追加
- おまけでテーマの設定
(参考: https://forum.vivaldi.net/topic/15332/tree-tabs?lang=en-US&page=1)
zip ファイルを入手し任意の場所に解凍
2019/12/25 時点でのこの機能拡張の最新バージョンは、1.9.2のようだ。こちらのページから入手できる。

ダウンロードしたら、Vivaldi はユーザープロフェイルの場所にインストールされているので同じところに適当な名前をつけたフォルダに解凍すれば良いだろう。
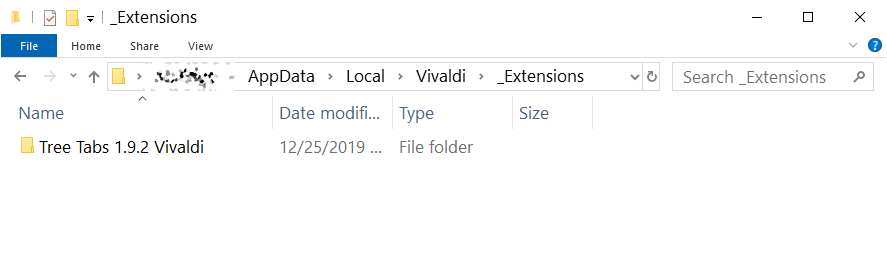
普通に Vivaldi をインストールした場合、
C:\Users\{ユーザー名}\AppData\Local\Vivaldi
にインストールされているだろうから ({ユーザー名}は Windows のアカウント名)、そこに _Extensions という名前のフォルダを作ってそこに解凍する。


global.js を編集
この機能拡張は、Vivaldi v2.10 と互換性の問題があるようで、その対応を施す。global.js ファイルを開き、2行目のラインを書き換える。
|
1 2 3 |
// GLOBAL VARIABLES let browserId = navigator.userAgent.match("Opera|OPR") !== null ? "O" : (navigator.userAgent.match("Vivaldi") !== null ? "V" : (navigator.userAgent.match("Firefox") !== null ? "F" : "C")) let opt = {}; |
を
|
1 2 3 |
// GLOBAL VARIABLES let browserId = 'V'; let opt = {}; |
に変更。書き換えたのは2行目だけ。
Vivaldi に機能拡張として読み込む
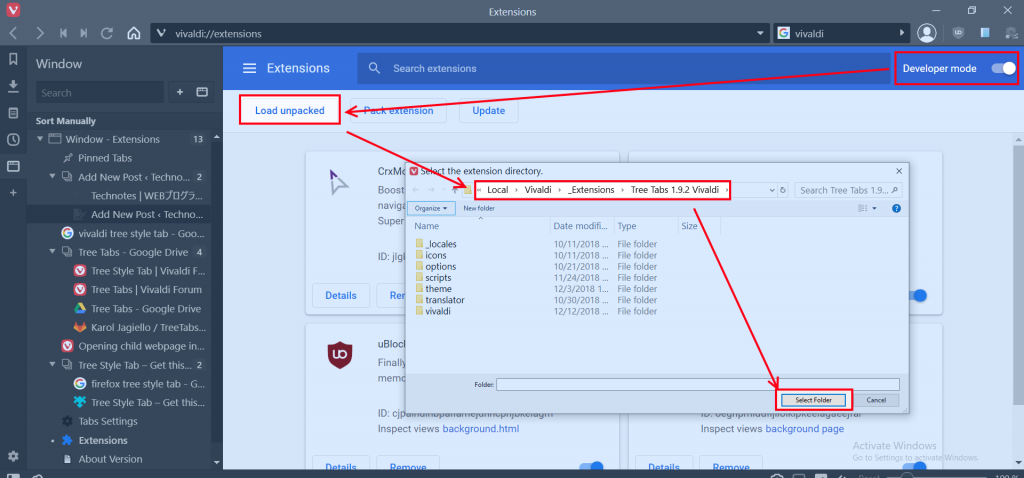
Tools -> Extensions (Control + Shift + E) へ移動。右上の Developer mode をオンにし、Load unpacked ボタンから先程解凍したフォルダを選択。

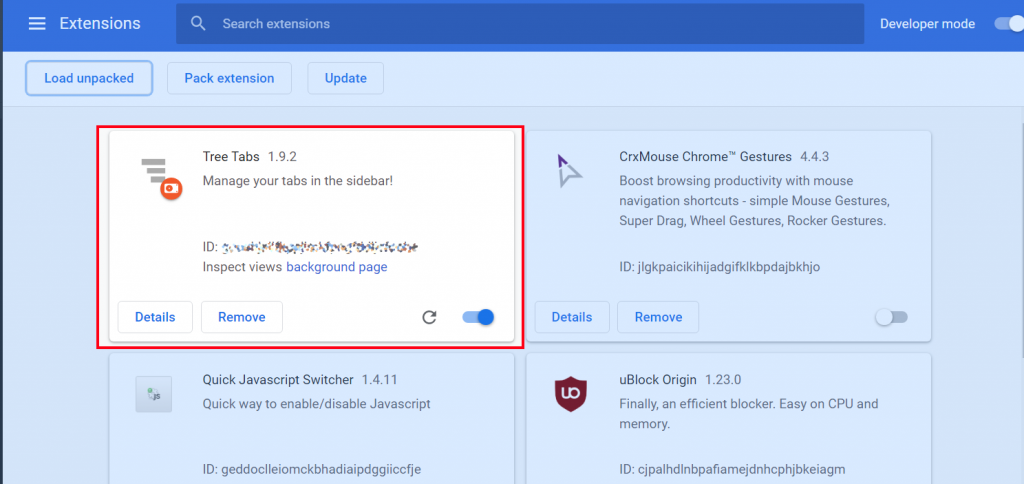
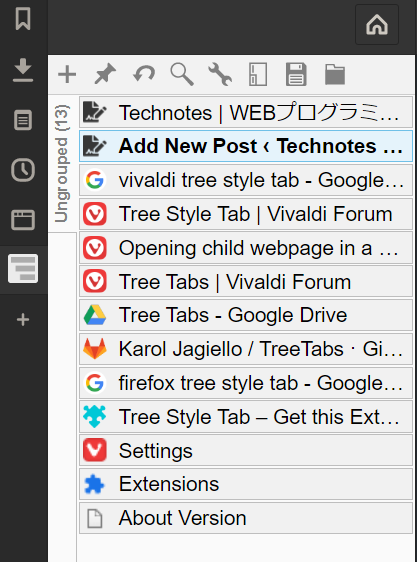
追加されると、次のようになる。

Web Panel に追加する URL を作る
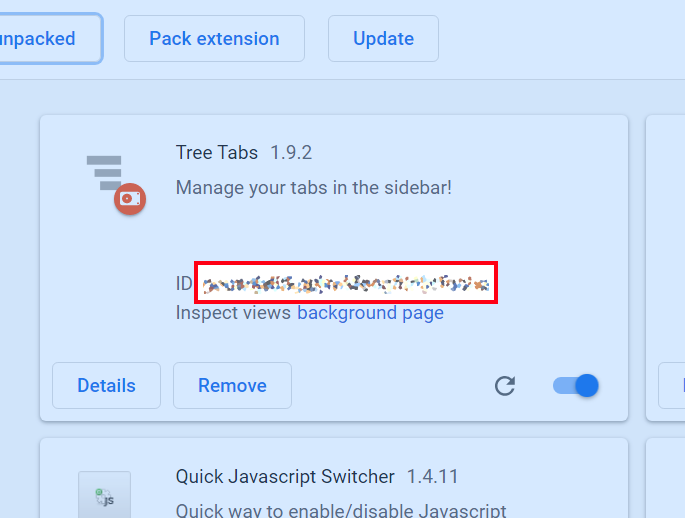
Extensions のページで Tree Tabs 機能拡張の ID をコピーする。

chrome-extension://{ID}/sidebar.html ({ID} は自動的に割り当てられた ID でそれぞれの環境で違う)というフォーマットの URL を作りたい。仮にその ID が、 gooahjalifkppjimkfpngfddljcfooha の場合、chrome-extension://gooahjalifkppjimkfpngfddljcfooha/sidebar.html となる。これをクリップボードにコピー。
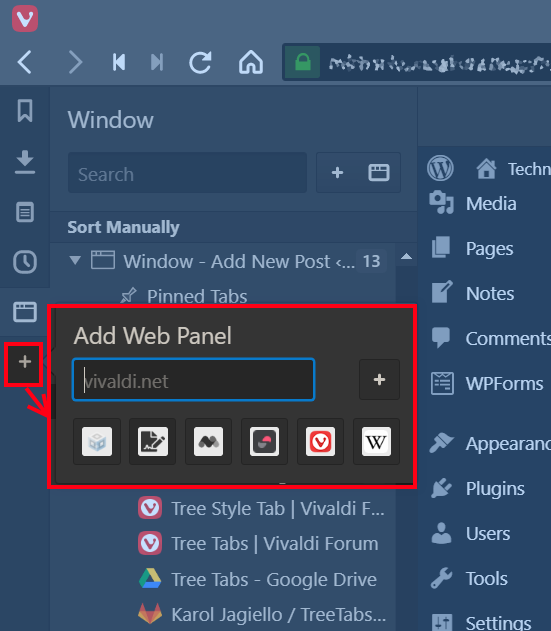
Web Panel として追加
一番左の縦に並ぶアイコンの一番下の + アイコンを押して、Web Panel の追加のウィンドウを出し、そこに今コピーした URL を貼り付けてエンターキーを押す。

すると、次のような感じでタブが表示される。

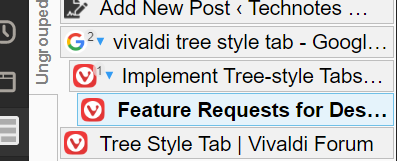
既存のタブは階層構造として表示されていないが、既存のページから、リンクを新規タブで開くと自動的にツリー表示してくれる。

テーマを変更する
このままだと、見栄えがここで使用している Vivaldi のダークテーマにマッチしていない。この Tree Tabs のテーマも変更できる。
テーマファイルの入手
このページ (https://drive.google.com/drive/folders/0B3jXQpRtOfvSelFrTEVHZEx3Nms)から好みのテーマファイルを入手。ここでは、本体のダークテーマに合わせて、Dark and blue (by Compilenix).tt_theme というファイルにした。 ダウンロードするファイルは .png の画像ファイルではなく、 拡張子が .tt_theme のファイル。
オプションスクリーンからインポート
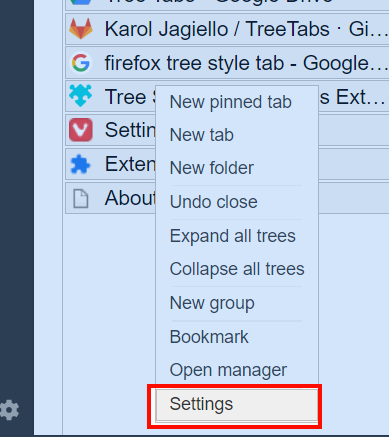
次にオプション画面に移動する。Web Panel の空白を右クリックしてコンテクストメニューを表示し、一番下の Settings をクリック。

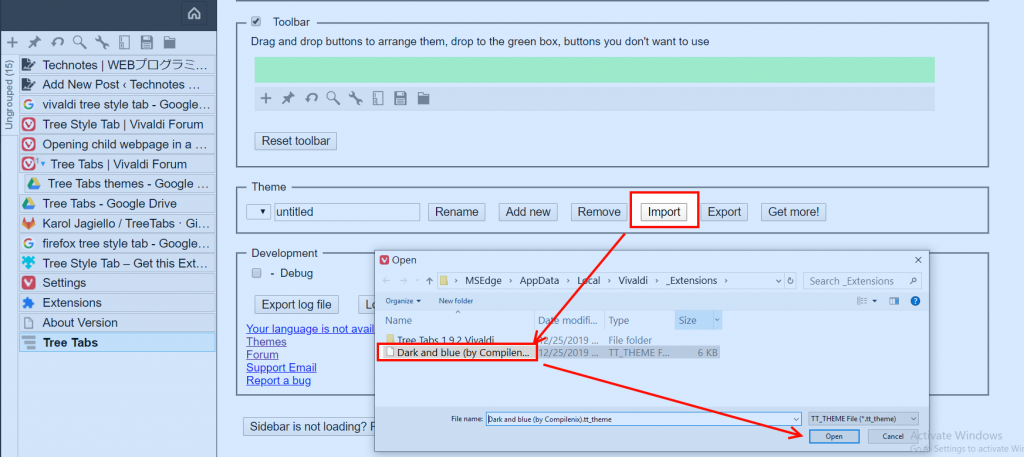
ページをスクロールして下の方に、Theme のセクションがあるので、その中の import を押し、ダウンロードしたファイルを選択する。

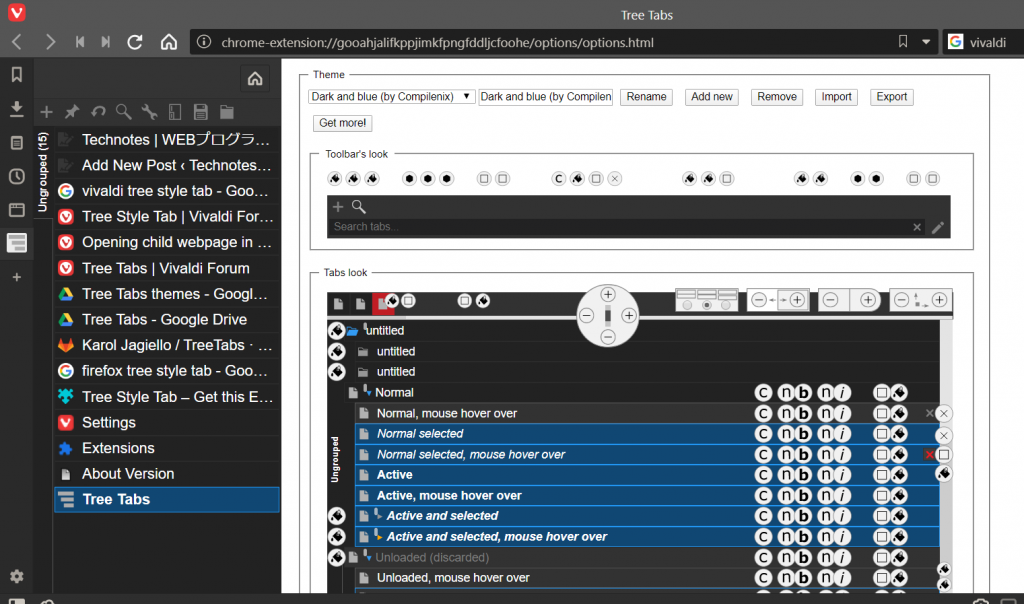
上手くいくと、次のような感じでロードしてくれ、細かなマージンなどの設定が可能。

うまく読み込まれない場合は、一番下の “Sidebar is not loading? Reset! ATTENTION! All options and saved Themes will be lost!” ボタンを押して、この機能拡張の設定を初期状態に戻してみると良い。
あとがき
めっちゃ便利。これで Firefox から移行できる。Chrome の Web Store に Web Scrapbook という機能拡張があり、以前の Firefox の Scrapbook アドオンほどではないものの、それなりに使える。なので、当面は Web での調べ物は Vivaldi でいけそう。
これ、標準装備されてほしいけど、Vivaldi のフォーラムを覗くと開発に携わってるっぽい人の書き込みであまりこのツリービュー機能を良く思ってない発言がある。(参考) v2.10 で互換性が失われたように今後、もしかしたらまた同様の問題が生じるかもしれないのでそこは注意したいところ。