ニュースやコラムなどのサイトで一つの記事が分割されて 次のページ 1 2 3 といったリンクが記事下に表示されているのを見たことがあるだろう。WordPress には、この一つの記事を分割して別のページにリンクさせるページネーションの機能が搭載されている。ただ、使用するテーマによってはそのリンクが挿入される位置が、広告や関連記事のリンクの自動挿入などの下になり、 読者が気が付きにくい位置になることがある。今回はその位置の修正を行う。
記事分割方法
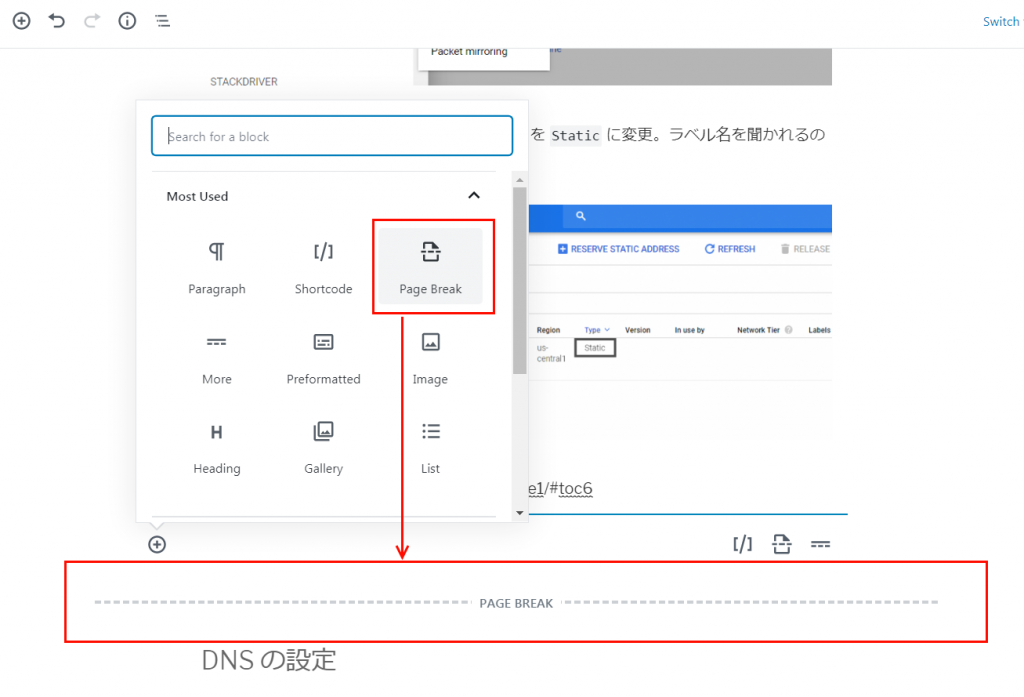
記事コンテンツを分割する方法は <!--nextpage--> という記述を記事内の任意の場所に入れるだけ。Gutenberg の場合 Page Break というブロックを挿入すればよい。

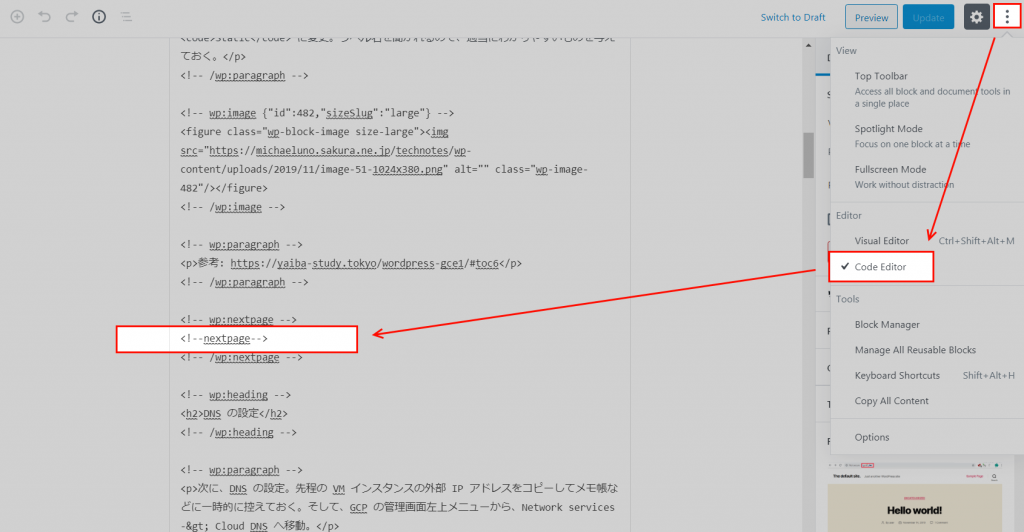
ちなみに、挿入する文字列は、 右上「︙」アイコン -> Code Editor からコードビューで確認できる。

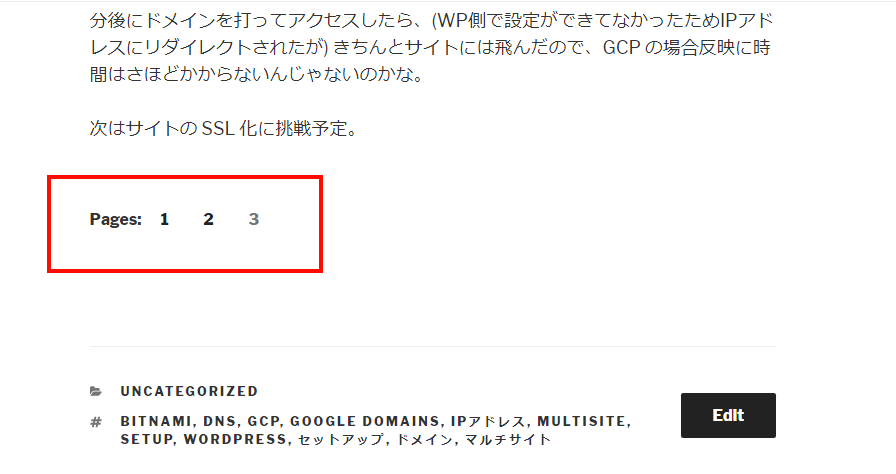
リンク位置がわかりにくい
で、広告や関連記事のプラグインの出力が自動挿入されているような状態だと、テーマによっては次のようにわかりにくい位置にリンクが挿入される。これでは読者が記事がもう終わったのだと勘違いして帰ってしまうことになりかねない。

これを修正するためのコードを書いた。
コード
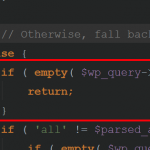
大体のプラグインはthe_content フィルターフックを使って記事コンテンツに変更を加える。なので、それに習い、the_content フィルターに、高いプライオリティを与え、早めに呼び出してもらって、リンクを挿入し、テーマ側で出力しようとする呼び出しを無効にしてあげる。例によって、テーマの functions.php に放り込む。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
class PostContentPaginationLinks { public function __construct() { add_filter( 'the_content', array( $this, 'replyToModifyContent' ), 10, 1 ); } public function replyToModifyContent( $sPostContent ) { if ( ! is_singular() ) { return $sPostContent; } if ( ! is_main_query() ) { return $sPostContent; } $_sPaginationLinks = wp_link_pages( array( 'before' => '<div class="pagination-links"><div class="page-links">' . __( 'Next Pages:', 'twenty-seventeen-technotes' ), 'after' => '</div></div>', 'link_before' => '<span class="page-number">', 'link_after' => '</span>', 'echo' => false, ) ); $GLOBALS[ 'multipage' ] = false; // disables further pagination link outputs done by other functions return $sPostContent . $_sPaginationLinks; } } new PostContentPaginationLinks; |
add_filter( 'the_content', array( $this, 'replyToModifyContent' ), 10, 1 ); の最後の 1 がプライオリティ。数値が小さいほどプライオリティが高く、先に呼び出される。これをずっと後に呼び出すようにすると、コンテンツは他のサードパーティによって編集された後になり、自動挿入されたコンテンツの後にリンクが挿入されてしまう。
注意点として、the_content はアーカイブのページや色んなところで呼び出されるので、記事単一のページかどうかのチェックをしっかり行ってから、リンクを挿入しよう。ここでは is_singular() と is_main_query() でチェックを行っている。
それから、$GLOBALS[ 'multipage' ] = false; によってそれ以後、ページネーションリンクを生成しようとする呼び出しを無効にしている。
もう一つ、リンクを中央に寄せたかったので、wp_link_pages() に渡す before アーギュメントで出力のHTML要素に pagination-links という独自のセレクタを与えて上げている。これは CSS 側でスタイルを修正できるようにするため。CSS には、次のような記述を加える。
|
1 2 3 |
.entry-content .pagination-links { text-align: center; } |
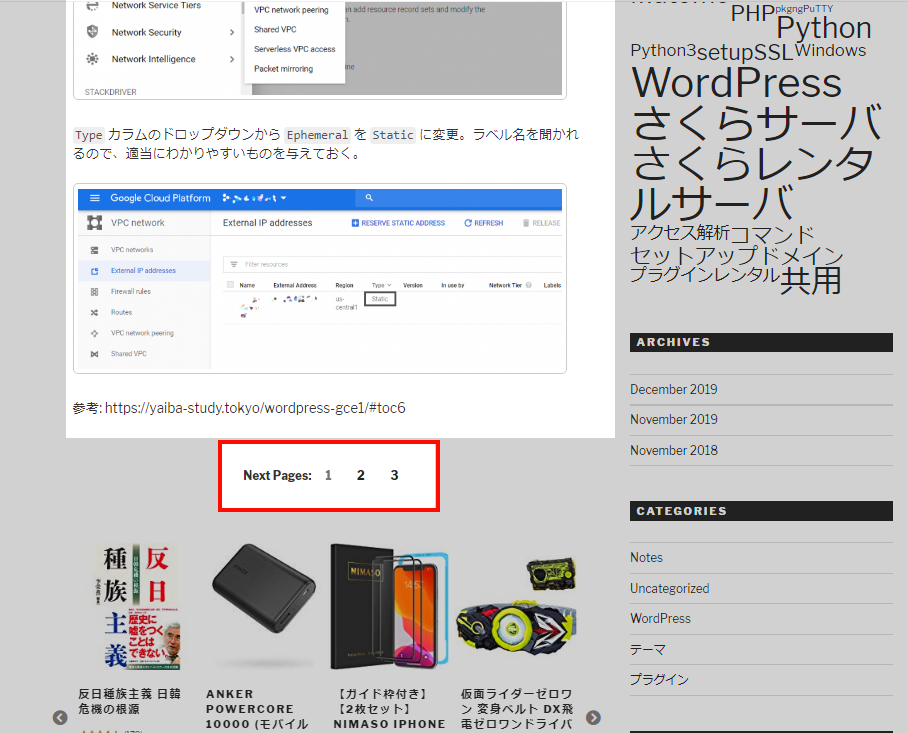
結果
うまくいくと次のような感じになる。自動挿入される広告の上に配置され、アラインメントも中央になっていることが分かる。