アイコンを画像ファイルではなくフォントとして扱う Dashicon は WordPress 4.0 から管理画面のメニューアイコン等に採用されている 。この Dashicon をサイトにログインしていない通常の訪問者が閲覧する表のページに表示させることができたら、サイトのビジュアルをより充実させることができるだろう。

SVG のスプライトアイコンを CSS で要素の background-image として扱えないか調べていて、現状はまだサポートされていないブラウザがあるようで無理っぽい。それはそうと、その関連で、Dashicon の SVG ファイルがないのかなとファイルを覗いてたら wp-includes/fonts ディレクトリの中にあったので、そういえば、これをそのまま使う手法はあまり出回っていないなということで、書き記しておこうという思いに至った。
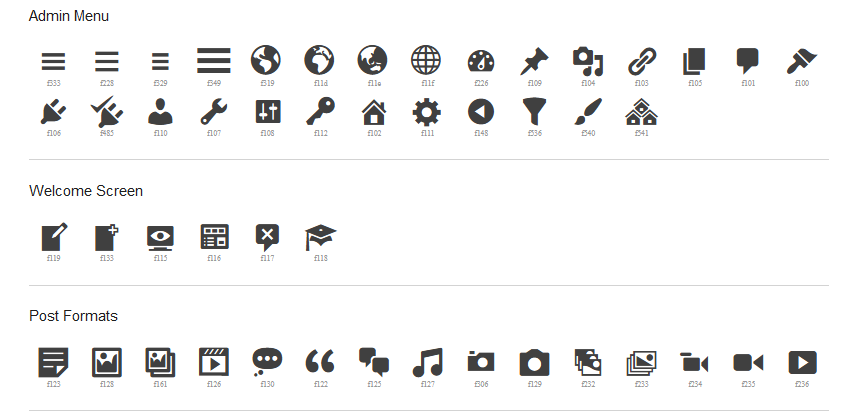
ちなみに Dashicon の一覧はこちらのページから見れる。
Dashicon をフロントエンドで表示する一般的な方法
一般に普及している方法としては、wp_enqueue_scripts アクションフックで wp_enqueue_style( 'dashicons' ); を実行する。そして、
|
1 |
<span class="dashicons dashicons-menu-edit"></span> |
のような HTML コードでアイコンを表示させる。PHP 側では次のようなコードになる。
|
1 2 3 4 5 6 7 8 9 |
class EnqueueResources { public function __construct() { add_action( 'wp_enqueue_scripts', array( $this, 'loadDashicons' ) ); } public function loadDashicons() { wp_enqueue_style( 'dashicons' ); } } new EnqueueResources; |
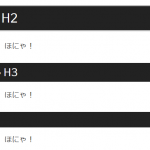
うまくいくとこのような感じで表示できる。

直接 SVG ファイルから呼び出す方法
で、それとは違ったやり方がある。この方法だと、PHP のコードでフックをかけないで済む。
|
1 2 3 4 5 |
<span class="icon"> <svg viewBox="0 0 100 100"> <use xlink:href="<?php echo esc_url( includes_url( 'fonts/dashicons.svg#rss' ) ); ?>"></use> </svg> </span> |
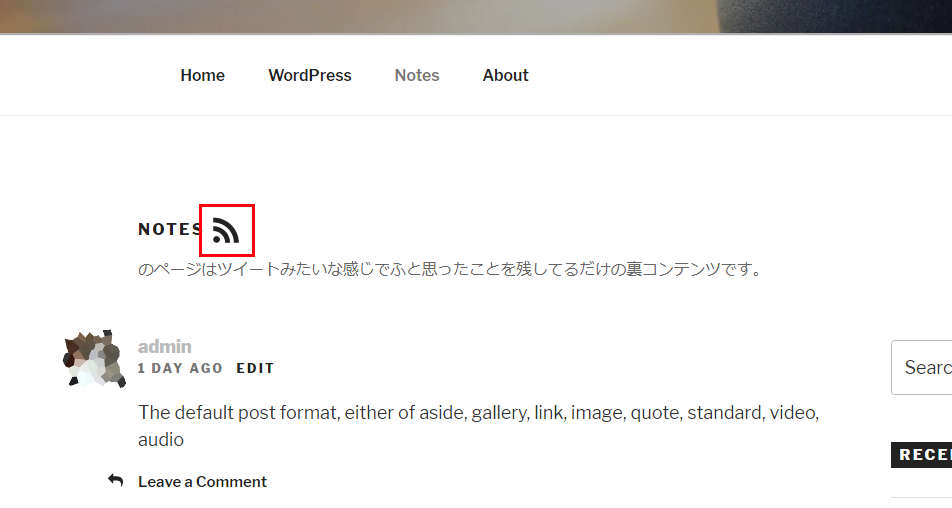
これをテンプレートに埋め込むだけ。直接 dashicons.svg を読み込み #rss でアイコンの種類を指定している。#rss の部分を自分の望むアイコンのIDに変更すれば良い。plugins-checked であれば #plugins-checked になる。

そのままだとアイコンのサイズがでかくなりすぎるかもしれないので、その場合は、height と width を CSS で指定してあげるなどして調整が必要。