WordPress のデフォルトエディタとなってもう1年は経つ Gutenberg だが、相変わらずレビューは酷評だ。ちらほら好意的なレビューも付き始めてはいる。個人的には、Crayon Code Syntax Highlighter との不具合で少し不満だが、全体としてはそんなに悪くないと感じている。で、なぜそんなに嫌われているのかを考えてみた。

酷評の主な理由
ユーザーレビューで見かけた主な理由として、
- 既存のプラグイン・テーマとの非互換性
- バグが多い
- 直感的でない
等がある。1と2は解決方法はある。実際に2に関しては日々バグの修正は行われている。1に関してはサードパーティ側が対応しなければ行けないが、彼らの努力次第で解決できる。しかし、3の場合、設計の根幹部分のコンセプトに関わりそうなので、その場合、根本的解決方法を見つけるのは容易ではない。ブロックで組み立てるという設計コンセプトに対して多くのユーザーが拒絶反応を起こしているのであれば、その人達はずっとアンチのままという事態になる恐れがある。
直感的でないとは
3に関して、counter-intuitive とレビューなどでは表現されており、 厳密には反直感的という意味合いで、本来直感的に意図されたものなのだろうけど結果的に非直感的になってるというニュアンスだろうか。総じて、直感的ではないということに変わりはなく、これは、感覚的なものに他ならない。家電など説明書を見ないでも扱えることを直感的に扱えると表現する。逆に言えば、直感的でないという状態は、説明書を読まないと操作方法がわからないということ。
戸惑う理由
確かに、Gutenberg は最初戸惑う。記事編集画面に行くと、ブロックが一つ配置されているだけなので、「ん?書けるスペースってこれだけなの?」という感じなる。で、書き始めて、エンターを押すと、次のブロックが生成される。段落を書き足していき、画像やコードを挿入していく。この辺りまではおそらく殆ど人が問題ない。しかし、画像やコードの手前に通常のテキストブロックを挿入しようとすると、これがなかなか分からない。
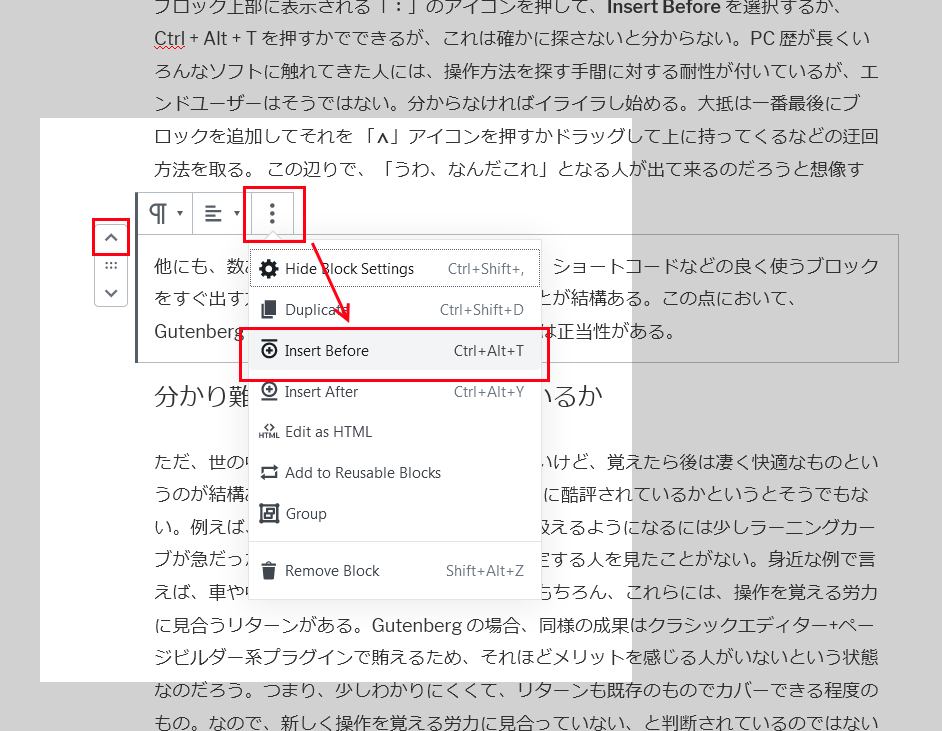
ブロック上部に表示される「︙」のアイコンを押して、Insert Before を選択するか、 Ctrl + Alt + T を押すかでできるが、これは確かに探さないと分からない。PC 歴が長くいろんなソフトに触れてきた人には、操作方法を探す手間に対する耐性が付いているが、エンドユーザーはそうではない。分からなければイライラし始める。大抵は一番最後にブロックを追加してそれを 「∧」アイコンを押すかドラッグして上に持ってくるなどの迂回方法を取る。 この辺りで、「うわ、なんだこれ」となる人が出て来るのだろうと想像する。

他にも、数あるブロックの中からコードや引用、ショートコードなどの良く使うブロックをすぐ出す方法など、調べないと分からないことが結構ある。この点において、Gutenberg は直感的に扱えない、という主張には正当性がある。
分かり難さがメリットを上回っているか
ただ、世の中にはとっかかりは少しわかりにくいけど、覚えたら後は凄く快適なものというのが結構あって、それらが Gutenberg のように酷評されているかというとそうでもない。例えば、プログラミング全般にそうだろう。その中でも、regex とかシンタックスが独特で扱えるようになるには少しラーニングカーブが急だったりするが、regex の存在自体を否定する人を見たことがない。vim エディタもそうかな。めちゃくちゃわかりにくいので使ってないが酷評する気もない。身近な例で言えば、車や中型以上のバイクもそうではないか。もちろん、これらには、操作を覚える労力に見合うリターンがある。Gutenberg の場合、同様の成果はクラシックエディター (TinyMCE) + ページビルダー系プラグインで賄えるため、それほどメリットを感じる人がいないという状態なのだろう。つまり、少しわかりにくくて、リターンも既存のものでカバーできる程度のもの。なので、新しく操作を覚える労力に見合っていない、と判断されているのではないか。
しかし、画像をコピーペーストできるのは大きく、作業中の画面のスクリーンショットを貼り付けれるのは記事作成の時間効率はとても良い。個人的には、TinyMCE と比べると格段に一つの記事にかかる時間は少なくて済むと感じる。記事に画像をコピーペーストできるプラグインはあったが、それはバグや有料バージョンへの誘導があったりした。しかし、コアコンポーネントの一部として管理されるということはサイトの読み込み速度などにも最大限ケアされた形でインプリメントされ、バグもアクティブな開発者によって修正されやすい。プラグインの場合、個人の日曜開発だったりするので、開発・管理放棄とか普通にある。他にも、ブロック毎で扱うことによる HTML の記述のバリデーションのエラー回避や、複雑なレイアウトの作成はとても TinyMCE 単体ではなし得なかったことだ。個人的には操作方法をわざわざ覚えるだけの労力に見合ったリターンはあると感じている。
ページ内の複雑なレイアウトが可能
.cshrc Bitnami Code CSS Firefox FreeBSD GCP git Google Google Domains Gutenberg Matomo multisite PHP Python Python3 RSS setup SSH SSL Twenty Seventeen Windows WordPress さくらサーバ さくらレンタルサーバ アイコン アクセス解析 カスタマイズ コマンド コード セットアップ チップス テーマ ドメイン フィード プラグイン レンタル 上級 中級 共用 初級 小技 無料 素材 設定

グループ、カラム 、ウィジェット等のブロックを組み合わせて、こんな感じの複雑なレイアウトを作れる。
Twenty Seventeen の assets に入っていた画像
根本的な考え方の違い
ユーザー層
これらのメリットは WordPress 開発側も表立ってアピールしてるので、わかってないユーザーはそんなに多くないと思う。ということは、多くのユーザーにとって、そのような機能は必要ないということなのだろうか。そうなると、彼らは、プレーンな見た目で十分なので、書くことにストレスのないエディタを望んでいる。整理すると、
- レイアウトの自由度を求めるユーザー (グラフィック系)
- 文章を書くことに対する自由度を求めるユーザー (情報伝達系)
がいて、グラフィックデザイナーなど、外観を重視する人にとって、Gutenberg は良い評価であって然るべき。ユーザー層の人口分布の数字を持ち合わせていないので、どれだけの人が後者の層なのかは分からない。個人的には文章を完成させるだけだったら、手元のマシンで Word とか TinyMCE よりももっと使いやすいエディタを使って記事公開時にペーストすればいいのにと思うがそれは置いておいて、Gutenberg で文章を書くことに対するストレスがあるかという観点で考えた時、Word などの普通の文章作成のエディタと比べて、ひとつ考えられるのは、文字を配置するスペースを紙とみなした時、その紙全体が Gutenberg では最初の時点で把握できない、という点がある。
全体を視認できない
絵を描く人なら分かると思うが、白い紙なりキャンバスを前に、完成図をおぼろげながら思い浮かべて、頭の中のイメージをなぞりながら描いていくという方法をとる人がいる。文章作成においても、同様の進め方をする人がいてもおかしくない。その人は、紙を見ながら、文字の配置をおぼろげにこの段落はこんな感じでこっちの段落はこういう感じで、というイメージを思い浮かべる。
で、Gutenberg の場合、紙の概念がなく、書くスペースが最初のブロックだけなので、そのようなタイプの人からしたら、書き始める時の全体像の把握がしにくくなる。もちろん、その人がエディタに依存せず、頭のなかで、完全に完成図を作れれば問題ないわけだが、多くの場合、要点が頭の中にあり、それら要点を配置して繋げていくような形で進めていくだろうから、有限なスペースとしての一枚の紙的な視覚要素があったほうが、文章を配置していくというイメージがし易い。
Gutenberg はこの点で、まず、頭の中で最初の全体像を作ろうとするユーザーの行為を、ブロックという概念で制約してしまっている。これが、多くのユーザーに引っかかっているのではないのかな。
例えるならば、絵を描く時、キャンバスの左上の一部分以外はマスキングテープで覆われていて、その覆われていない部分を描いたらテープが順に剥がされていくという感じ。人によっては、まんべんなくキャンバス全体に手を加えながら、徐々に間のスペースを埋めるような制作をするだろうから、描き始める場所を指定されるのはこの上なくストレスになる。
もちろん、最初にエンターを連打してブロックを沢山作ってから始めれば良いだけの話なんだけど、エンドユーザーにそれを要求するかっていう話でもある。
まとめ
まとめると、a) グラフィック系と b) 情報伝達系のユーザー層がいて、グラフィック系にとっては Gutenberg はメリットをもたらす。そして、物事を進めるにあたって、1) まず全体像を思い描き埋めていくタイプと、2) 順にステップを踏んでいくタイプがいる。2 にとっては Gutenberg は特に問題ない。1 にとっては、例えば10段落の文章を書く時に、7段落目から書き始めて、3段落目に手をつけるとか普通にあるので、開始時点で最終地点を視認させない Gutenberg はストレスを感じてもおかしくない。
つまり、上記 b と 1 のパターン両方に該当する人が Gutenberg に対して拒絶反応を示しているのではないか。で、その場合、どれだけ Gutenberg が機能を追加したところで、彼らの評価は一貫して、counter-intuitive、反直感的となるだろう。根本的な制作における考え方の問題なので根が深い。ただ、もしこれがネックになっている問題なのであれば、初期のブロック数を現在の1個ではなく10個とか物理的な紙をイメージしやすい程度のものを用意してあげるだけで案外解決するかもしれない。
じゃあ、あなたはどう思ってるの、と言われたら、個人的には、文章は手元のPCで書くので TinyMCE だろうが Gutenberg だろうがどうでもいい。ていうか、なんでわざわざログインして重いブラウザで書くの?って感じ。ただ、既存のプラグインが使えなくなったのは痛いなあ、程度。新しいことに挑戦してる姿勢を評価したいし、それなりに良い物だと思うけど。