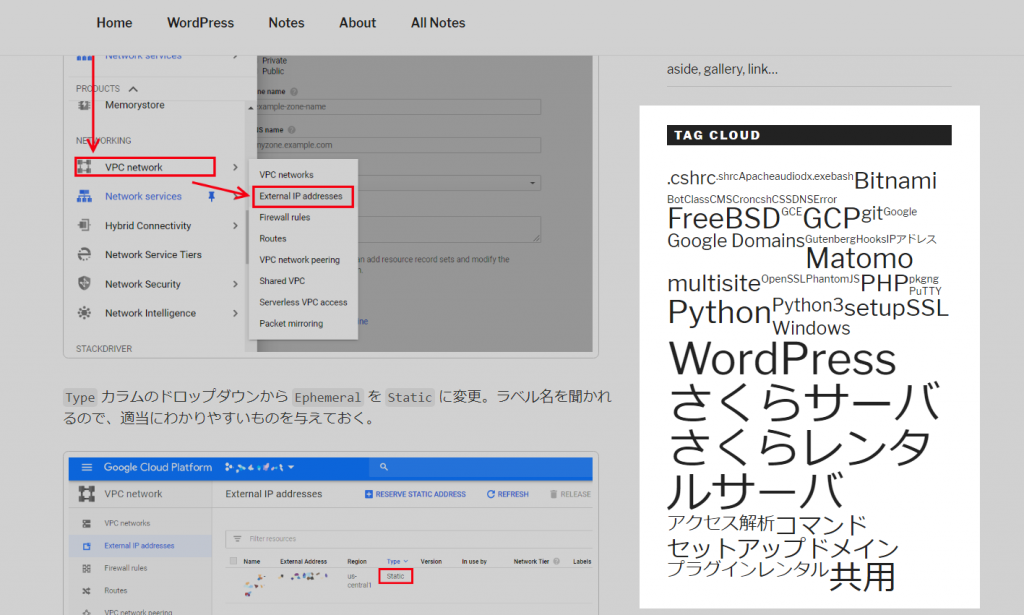
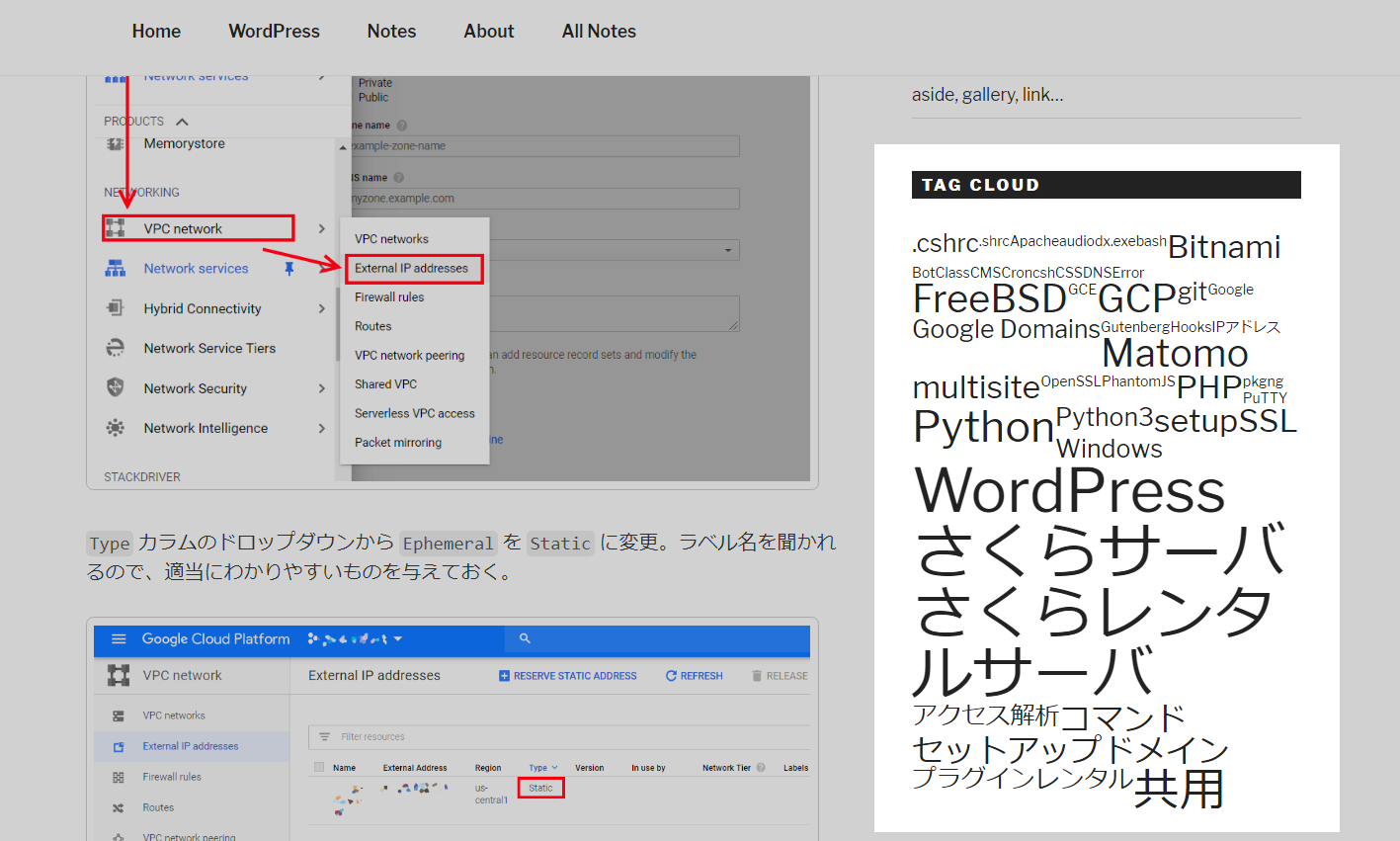
WordPress のデフォルトテーマの一つ、Twenty Seventeen のタグクラウドは整然としていて、ごちゃごちゃ感がない。昔ながらの乱雑な雰囲気を出したい。ということでやってみた。

widget_tag_cloud_args フィルターフック
Twenty Seventeen のコードを読んでいると、functions.php 内に次のような記述があった。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * Modifies tag cloud widget arguments to display all tags in the same font size * and use list format for better accessibility. * * @since Twenty Seventeen 1.4 * * @param array $args Arguments for tag cloud widget. * @return array The filtered arguments for tag cloud widget. */ function twentyseventeen_widget_tag_cloud_args( $args ) { $args['largest'] = 1; $args['smallest'] = 1; $args['unit'] = 'em'; $args['format'] = 'list'; return $args; } add_filter( 'widget_tag_cloud_args', 'twentyseventeen_widget_tag_cloud_args' ); |
この widget_tag_cloud_args フィルターフックでわざとタグクラウドのアーギュメントを変更しているのがわかる。これを正常に戻してあげればよい。
解決方法
子テーマの functions.php で remove_filter() でフックを外してあげれば良いかなと思ったが、読み込みの順が子テーマの functions.php の方が先なので、また別のフックを使ってという回りくどいやり方になりそうなので、それならいっそ、もう一つプライオリティの低いコールバックをフックしてあげて、アーギュメントを上塗りしてあげれば良い。
コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class ClassicTagCloud { public function __construct() { add_filter( 'widget_tag_cloud_args', array( $this, 'replyToModifyArguments' ), 100 ); } public function replyToModifyArguments( $args ) { $args['smallest'] = 0.8; $args['largest'] = 3.6; $args['unit'] = 'em'; $args['format'] = 'list'; return $args; } } new ClassicTagCloud; |
ここでは、smallest に 0.8 largest に 3.6 としている。この最小、最大値をもって WordPress 側で font-size のインライン CSS が挿入される。なので、これをどちらも1にして、Twenty Seventeen は大きさを統一していたわけだ。
CSS の変更
次に、そのままだと表示が乱れるので、CSSも追加しておこう。子テーマならそのまま style.css に、そうでないなら、Dashboard -> Appearance -> Customize -> Additional CSSから追加する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/* Tag Cloud */ .widget .tagcloud a, .widget.widget_tag_cloud a, .wp_widget_tag_cloud a { border: 0; display: inline; padding: 0; } .widget .tagcloud a:hover, .widget.widget_tag_cloud a:hover, .wp_widget_tag_cloud a:hover { color: #000; outline: 0; -webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(0, 0, 0, 1); box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(0, 0, 0, 1); } |
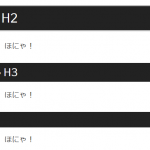
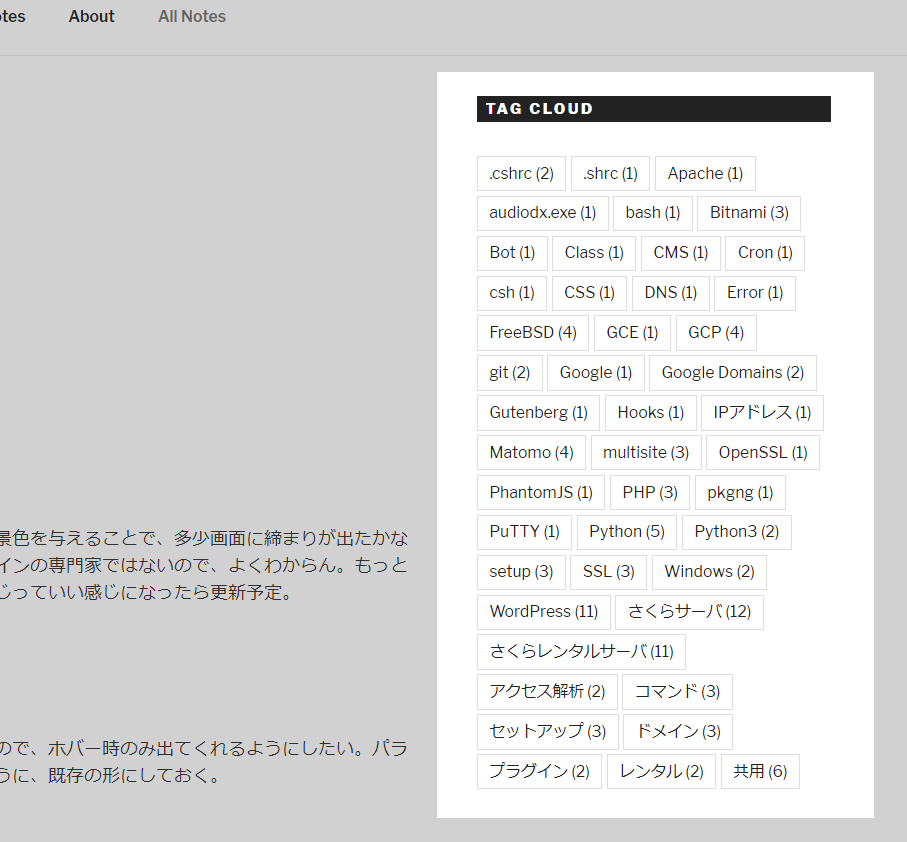
結果
うまくいくと、次のような感じになる。