このサイトは WordPress のデフォルトテーマの Twenty Seventeen を使用している。主な理由は他のテーマを探すのが面倒だからだ。素人が作ったテーマやプラグインで、雑なコードが混じっているとサイトのパフォーマンスに影響がでるので、見栄えよりも情報を記録する目的の場合、デフォルトテーマで十分だったりする。
しかし、 “情報を確認する”という観点から、見やすさ(読みやすさ)というのは大事で、特に見出し文字など、H2, H3, H4 がぱっと見で判別できるかどうかは記事のスキミングの効率に関わってくる。というわけで、Twenty Seventeen を少しだけいじってみようと思う。
見出し
記事内の見出し
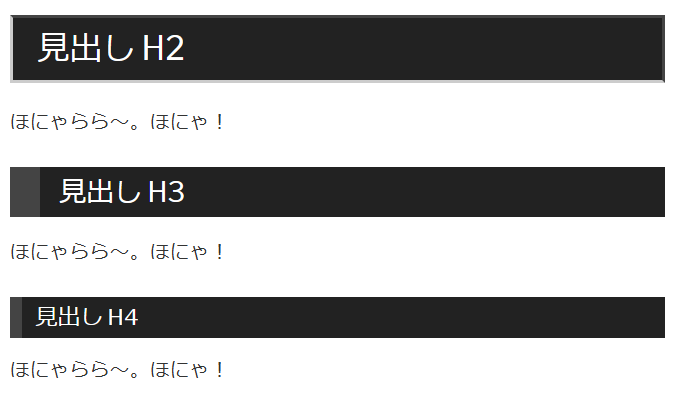
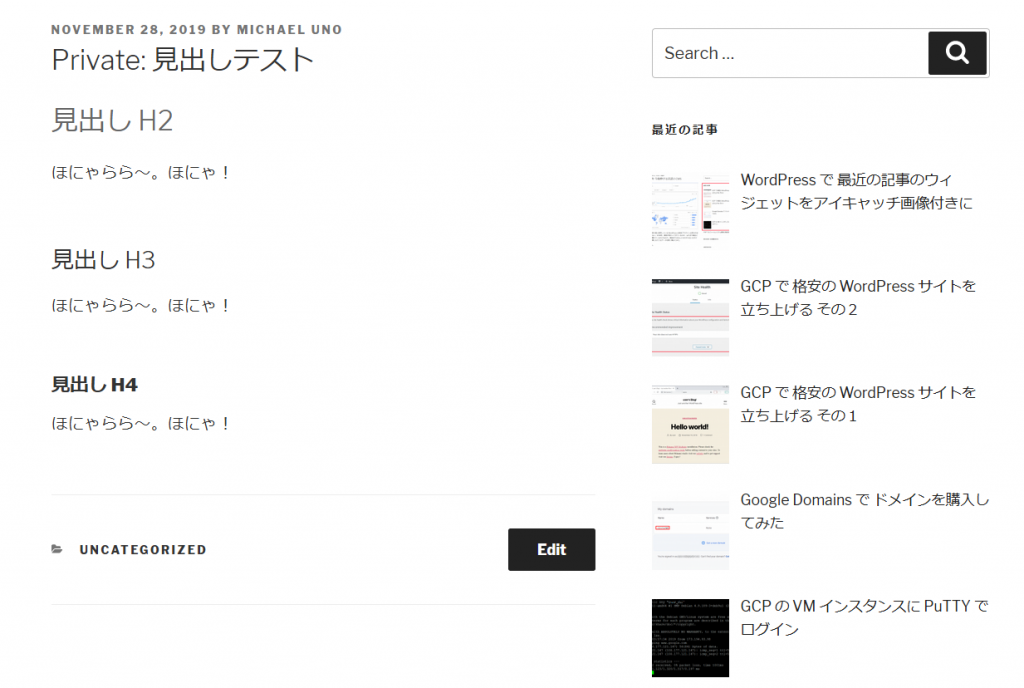
Twenty Seventeen をそのまま使うと、見出しの種類の判別がつけにくい。特に H2 と H3。大きさが違うのだけど、スクリーンをまたぐような長文だと、ぶしつけにでてきた見出しが H2 か H3 か迷う。この思考負荷をなくしたい。

Dashboard -> Appearance -> Customize -> Additional CSS から以下を追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* Headings */ .entry-content h2 { padding: .25em 0 .25em .75em; border: 3px solid #ccc; background-color: #222; color: #fff; font-weight: 500; border-top: 3px solid #444; border-right: 3px solid #444; } .entry-content h3 { padding: .2em 0 .2em .7em; border-left: 24px solid #444; background-color: #222; color: #fff; font-weight: 400; } .entry-content h4 { padding: .2em 0 .2em .6em; border-left: 10px solid #444; background-color: #222; color: #fff; font-weight: 400; } |
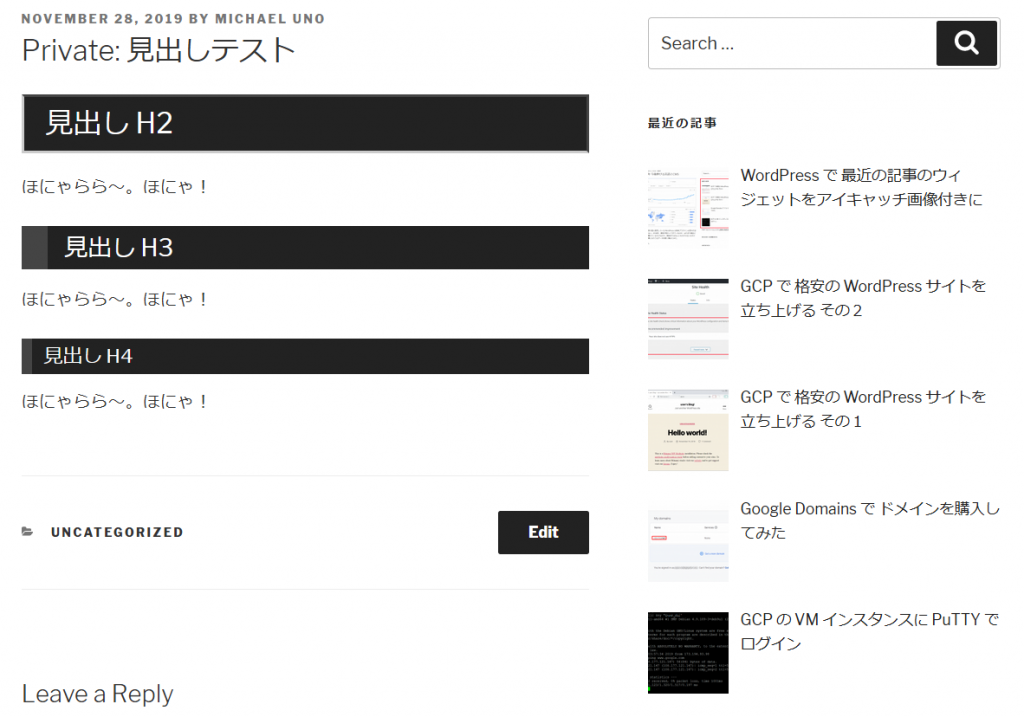
で、こんな感じになる。

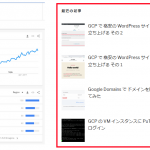
ウィジェットの見出し
ついでにウィジェットの見出しも同じような感じにしておく。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Widgets */ .widget-area h2, .widget-area h3, .widget-area h4 { padding: .2em 0 .2em .6em; background-color: #222; color: #fff; } .widget-area h2 { font-size: small; } .widget-area h3 { font-size: smaller; } .widget-area h4 { font-size: smaller; } |
引用
blockquote タグの表示がなんか雑で、文字の大きさも、通常の段落の文字サイズと比べ大きく、全体として整っていない印象を受ける。引用は多用していきたいので、これも整えておく。今回はインデント、マージン、文字サイズだけ。
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Blockquote */ .entry-content blockquote { margin-left: 1em; } .entry-content blockquote cite { font-size: small; } .entry-content blockquote p { margin-bottom: 0; font-size: smaller; } |
インライン code タグ
インラインのコードタグで囲まれた文字も重要。これは太字にするほどでもない、操作方法などで紹介するメニューの表記ラベルや、プログラミングなどで出て来る関数などの固有名詞を、少し目立たせたい時に使う。
|
1 2 3 4 5 6 |
.entry-content p code { background-color: #eee; padding: .1em .2em; border-radius: 4px; color: #555; } |
注意したいのが p タグ内の code に適用させる。 pre タグ内だと、複数のラインをまたぐコードを紹介する時に使うので、そちらはインライン処理ではなくブロック処理されたほうが良い。
記事内画像
記事中に挿入する画像だが、本サイトは本サイトのスクリーンショットなどを入れるため、白背景がダブって画像の境界が分かりづらい。ということで、薄い境界線を与える。
|
1 2 3 4 5 6 |
/* Content Images */ .entry-content .wp-block-image img { border: solid 1px #ccc; padding: 6px; border-radius: 6px; } |
おまけで角を丸くしておいた。
ハイパーリンク
ハイパーリンクの下線がうるさいので、ホバー時のみ出てくれるようにしたい。パラグラフ内リンクは瞬時にわかるように、既存の形にしておく。
|
1 2 3 4 5 6 7 8 9 |
/* Hyperlinks */ .entry-content a, .entry-summary a, .comment-content a, .widget a, .site-footer .widget-area a, .posts-navigation a, .widget_authors a strong { box-shadow: none; } .entry-content p a, .entry-summary p a, .comment-content p a { box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 1); } |
雑感
思い切って文字の色を反転させ背景色を与えることで、多少画面に締まりが出たかなとは思うけど、グラフィックデザインの専門家ではないので、よくわからん。もっと良いデザインはあるはず。またいじっていい感じになったら更新予定。