このサイトは WordPress のデフォルトテーマの一つである、Twenty Seventeen を使っている。デフォルトテーマの問題点は、サンプルとして基本機能のショーケース的役割がある反面、味気無さがある。最近の記事のウィジェットもその一つだ。
デフォルトで搭載されている最近の記事のウィジェットは、最新記事幾つかをリストしてくれるが、アイキャッチ画像を表示してくれない。

これをサムネイルを表示してくれるプラグインがあった。
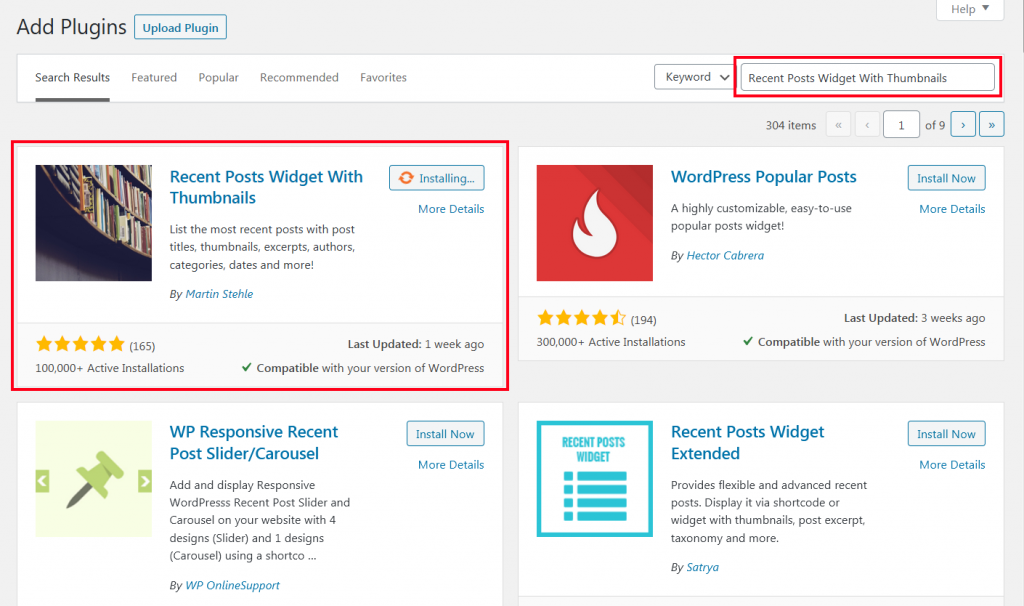
Recent Posts Widget With Thumbnails プラグイン
Recent Posts Widget With Thumbnails。 Dashboard -> Plugins -> Add New から Recent Posts Widget With Thumbnails と検索フォームに入力して、Install からの Activate。

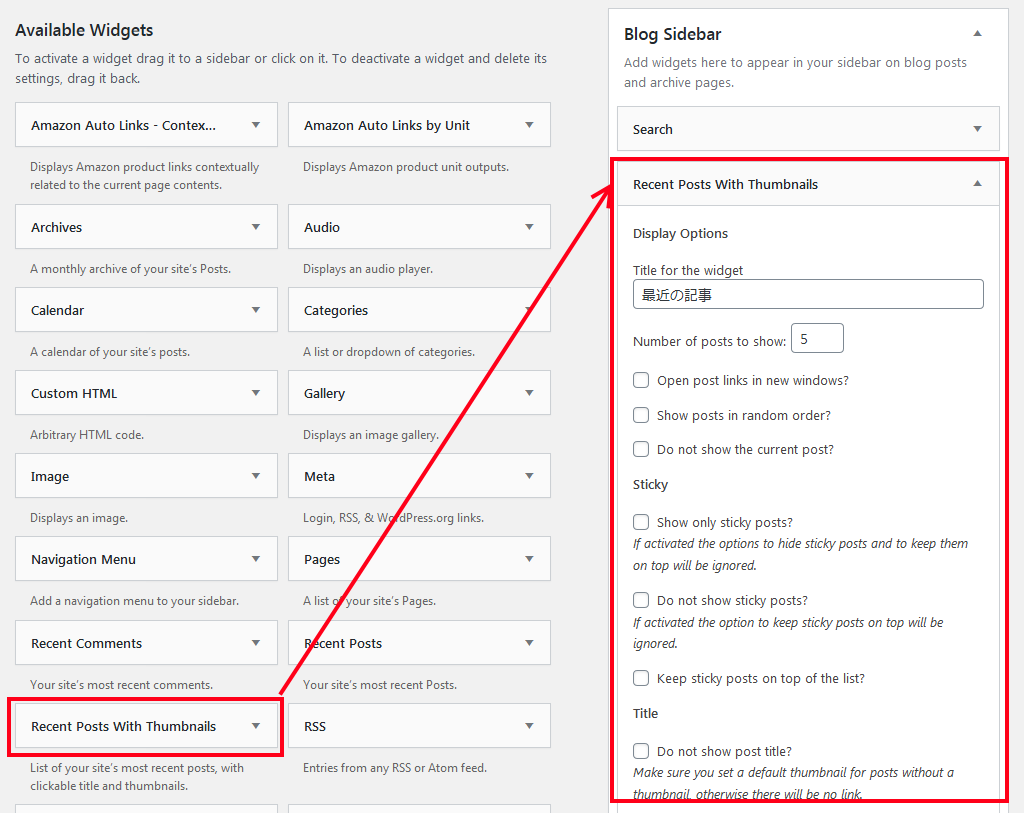
使い方は簡単で、Dashboard -> Appearance -> Widgets から、Recent Posts Widget With Thumbnails を追加するだけだ。

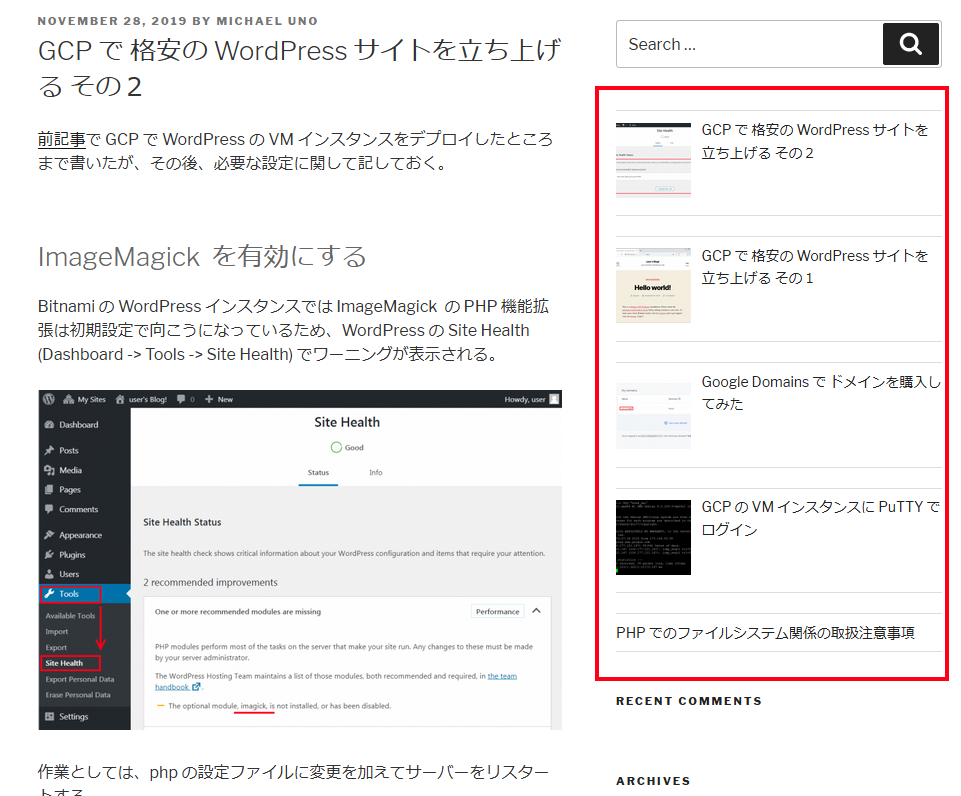
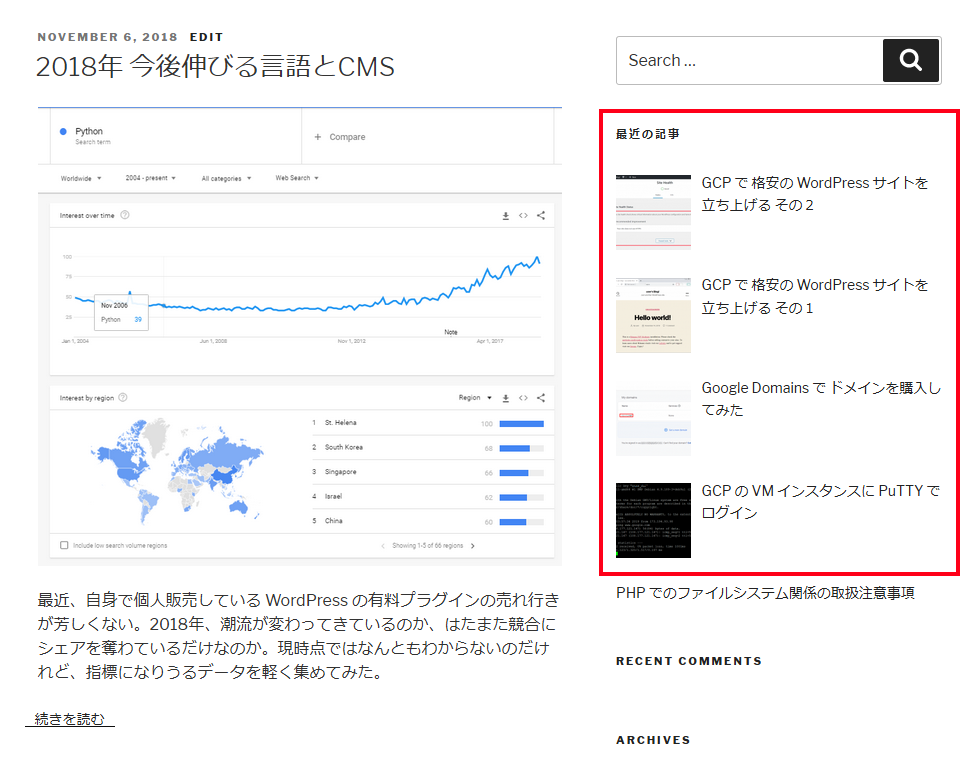
すると、こんな感じになる。

各項目の上下ボーダーが気になるから取り除きたい。
カスタム CSS の追加
ブラウザの Inspector Element で要素を調べたら、.rpwwt-widget ul li クラスのようだ。ということで、Dashboard -> Appearance -> Customize -> Additional CSS で以下を追加。
|
1 2 3 4 5 |
/* Recent Posts Wiget With Thumbnail Fix */ .rpwwt-widget ul li { margin: 0; border: 0; } |
すると、こんな感じになった。

なかなかいい感じだ。