WordPress で「~な方法その1」といった具合でシリーズ化した記事を書く時に、記事最後に次の記事のリンクを挿入するのが地味に面倒だったりする。タイトルが変更されたり、それに関連してスラッグ(URL)が変更されると、どの記事がそれにリンクしていたかだとかを拾うので一苦労。しかし、かといって、次記事のリンクは疎かにはできない。サイト訪問者の直帰率を大幅に下げることができる。もし、指定した関連記事を列挙してくれる方法があるなら助かる。ということで、いい方法が見つかったので紹介しよう。
その1:Display Posts プラグイン
結論、2つ目の方法がお勧めなので、解決策だけ探している場合はここを飛ばしてその2へ。
一つ目の方法としては、Display Posts というプラグインを使う方法。これは主にショートコードで記事をリストさせるだけのプラグインだが、沢山のパラメーターをサポートしており、柔軟な使い方ができる。例えば、Aというカテゴリーに属していて、B か C のタグが付いていて、サムネイル画像が付いている記事、と言った具合に、細かな条件に見合った記事を列挙できる。
今回の用途としては、シリーズ物の記事ということで、それら該当記事に共通するタグを複数つけておき、そのタグがすべて当てはまる記事を列挙させれば良い。
インストール
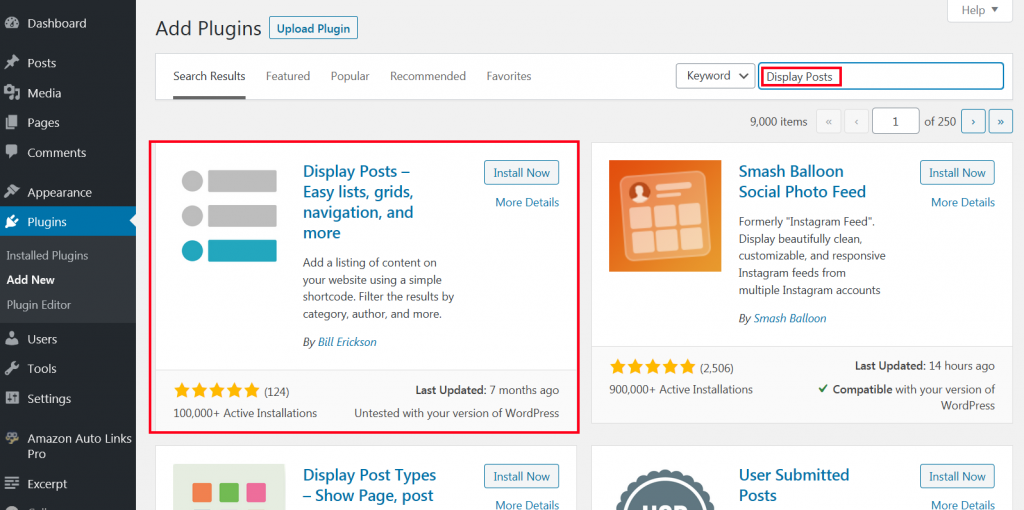
インストールは Dashboard -> Add New から “Display Posts” で検索して最初に出てくるものを選んでインストールし、有効にするだけ。

目的の記事に複数のタグを付ける
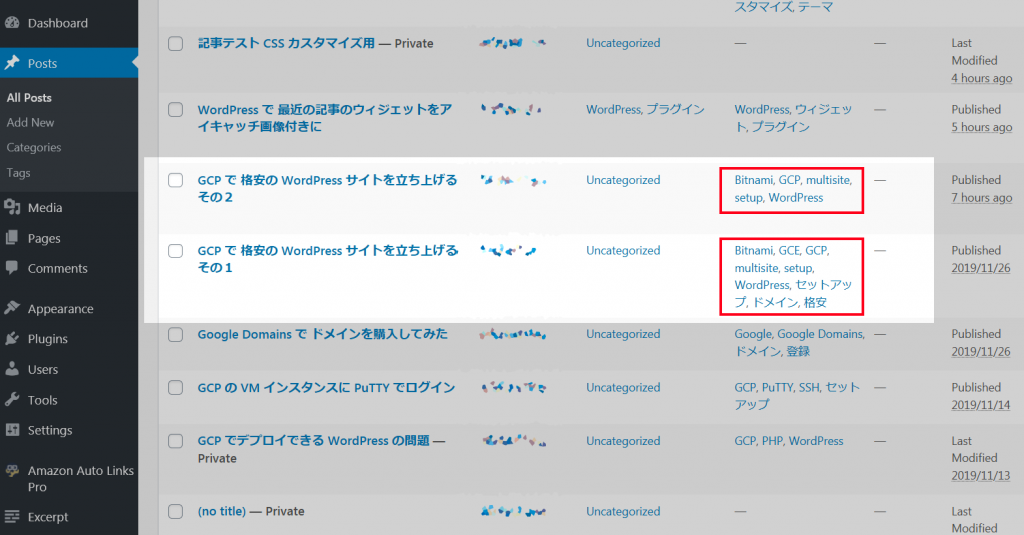
次に、目的の記事に、タグを付けていく。例えば、このサイトの「GCP で格安の WordPerss サイトを立ち上げる」という記事には WordPress Bitnami GCP Multisite setup という複数のタグを付けた。ここで 他の記事と被らないマニアックな共通タグを与えておけば、関係のない記事が混ざる心配も無い。
タグを付けるのは Dashboard -> Posts -> All Posts から列挙される記事タイトルをホバーして現れる Quick Edit からできる。

記事内にショートコードを追加
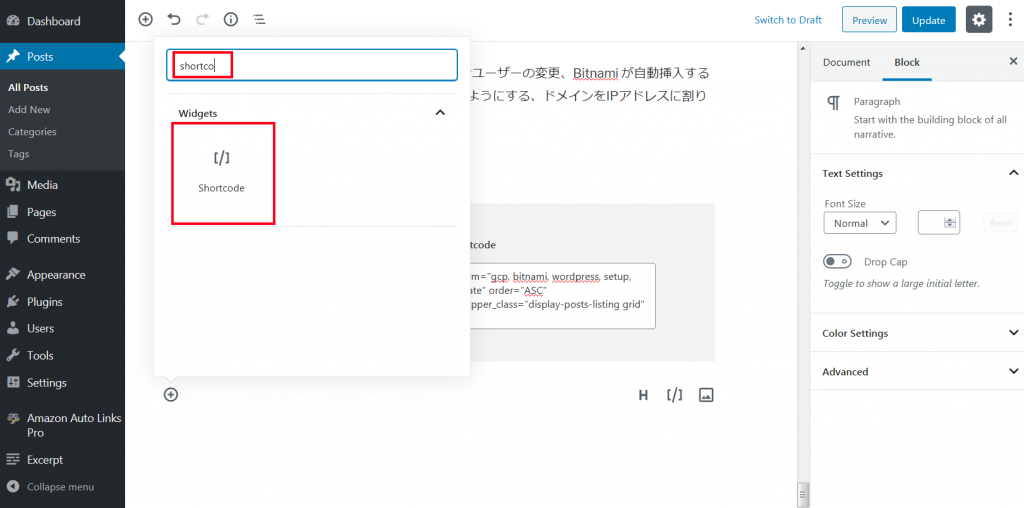
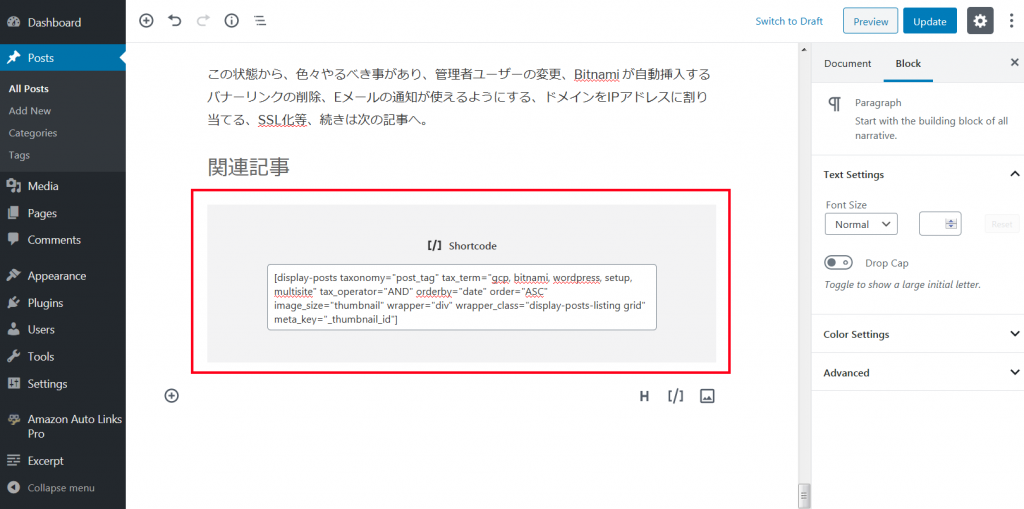
記事の最後にショートコードを挿入する。見出しはここでは関連記事としている。Gutenberg エディタではブロックの検索フィールドに shortcode と打てばショートコードブロックが出てくるのでそれを選択。

そして、ショートコードを埋め込む。手始めに次のようなものでテスト。
|
1 |
[display-posts taxonomy="post_tag" tax_term="gcp, bitnami, wordpress, setup, multisite" tax_operator="AND" orderby="date" order="ASC" ] |
パラメターの意味合いとしては、タクソノミーが post_tag の gcp, bitnami, wordpress, setup, multisite という全てのタグが付いている記事を、日付を降順でソートしてリストしてください、というもの。パラメーターについて詳しくはこのページを参照。チュートリアルもある。
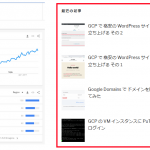
結果、このような表示になる。

これでも十分だが、味気ないので、サムネイル画像をつけて、グリッド表示できるようにした。
グリッド表示
ショートコードのパラメーターを以下のように追加する。
|
1 |
[display-posts taxonomy="post_tag" tax_term="gcp, bitnami, wordpress, setup, multisite" tax_operator="AND" orderby="date" order="ASC" image_size="thumbnail" wrapper="div" wrapper_class="display-posts-listing grid" meta_key="_thumbnail_id"] |
意味的には、アイキャッチ(サムネイル)画像が付いている記事で、各記事を li タグではなく div で括って、画像の大きさは小さめで、といったところ。

で、Dashboard -> Appearance -> Customize -> Additional CSS から次の CSS ルールを追加。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* Display Post Plugin - Grid style */ .display-posts-listing.grid { display: grid; grid-gap: 16px; } .display-posts-listing.grid .title { display: block; } .display-posts-listing.grid img { display: block; max-width: 100%; height: auto; } @media (min-width: 600px) { .display-posts-listing.grid { grid-template-columns: repeat( 2, 1fr ); } } @media (min-width: 1024px) { .display-posts-listing.grid { grid-template-columns: repeat( 3, 1fr ); } } |
保存時、ワーニングが出るが、これは WordPress 側の最新の CSS に対応していないだけとのことなので無視して良い。
参考:https://displayposts.com/2019/02/23/list-posts-that-match-all-categories-or-tags/
結果
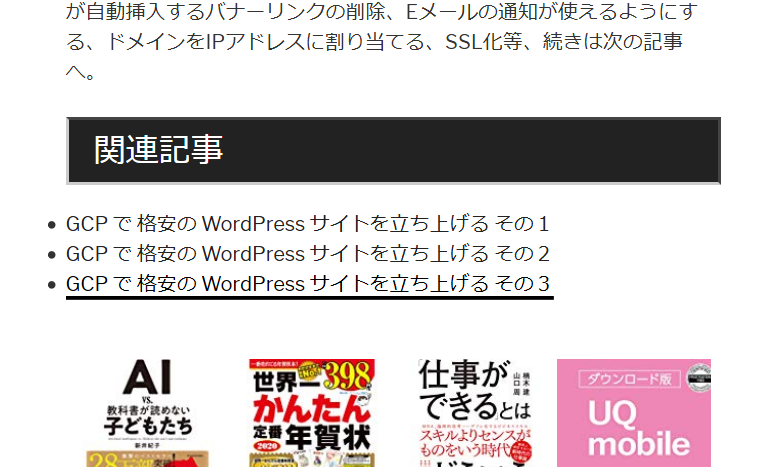
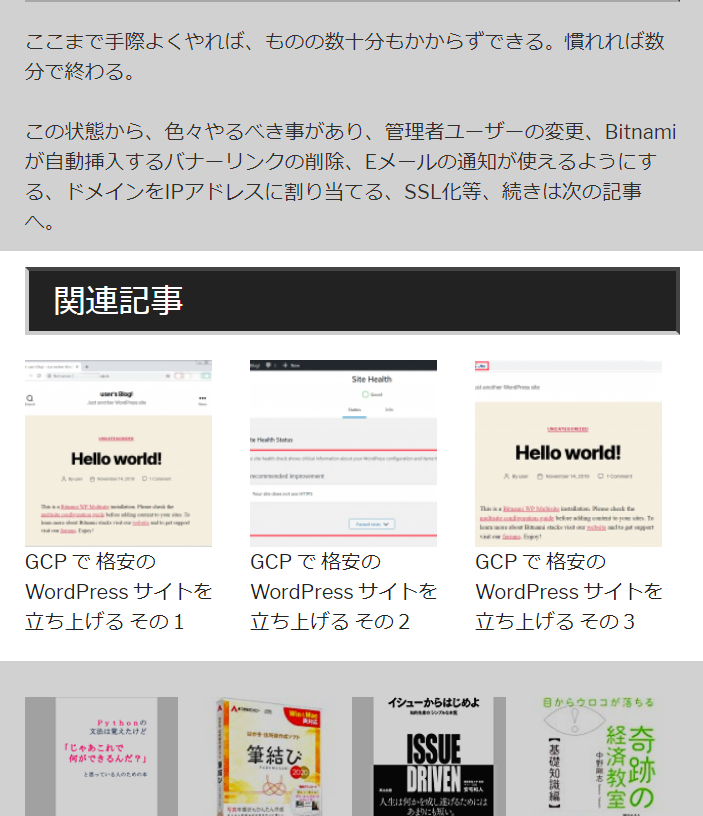
うまくいくと次のような感じで表示できる。

その2:Related Posts for WordPress プラグイン

二つ目の方法として、Related Posts for WordPress というプラグインを使う。こちらのほうがお勧め。これは、予めどの記事にどの関連記事を挿入するかのインデックスを作成するため、ページ読み込み時に無駄なデータベースのクエリが発生しない。対して、ページ読み込み時にDBクエリを走らせる方法だとサイトが大きくなればなるほどサーバーへの負荷は大きくなり、ページロードが遅くなる。
また、先の Display Posts プラグインの場合、自記事までもリストアップされてしまうが、このプラグインの場合、そのような問題もない。そして、リスト漏れした記事は後から記事編集画面から個別に追加が可能。
総合してみると、記事執筆時に ショートコードを手動で埋め込む作業と比べると、1.自動的に挿入してくれる。2.漏れた記事は手動で追加。3.サーバー負荷が少ない ということでこちらを勧める。
インストール
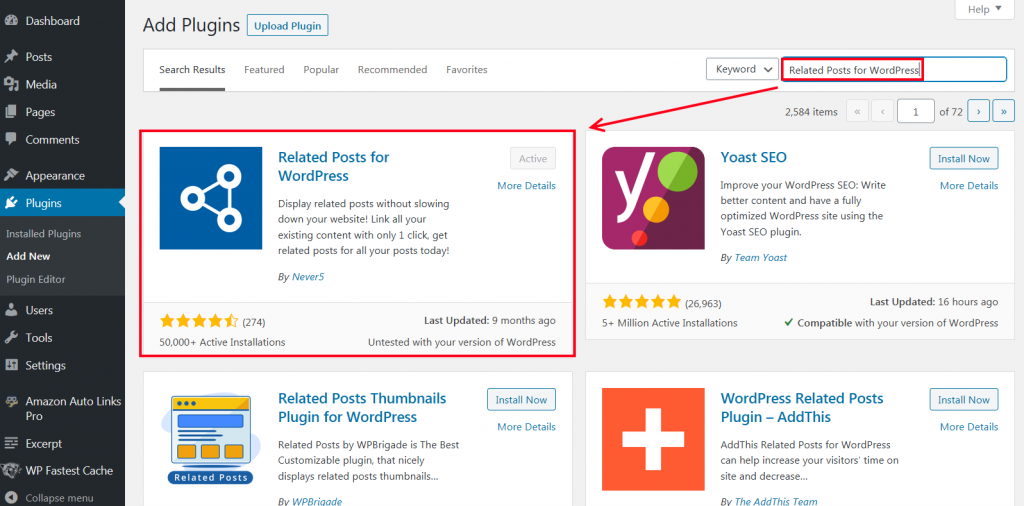
プラグインのインストールは例によって、Dashboard -> Plugins -> Add New から検索フィールドに “Related Posts for WordPress” と入力し、最初にでてくるものを選択肢、有効化。

インデックスの作成
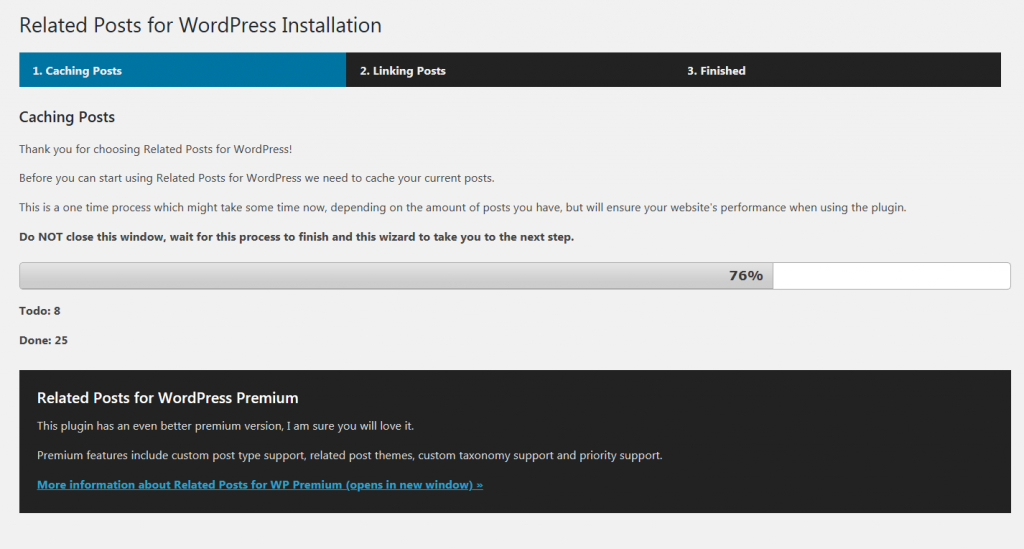
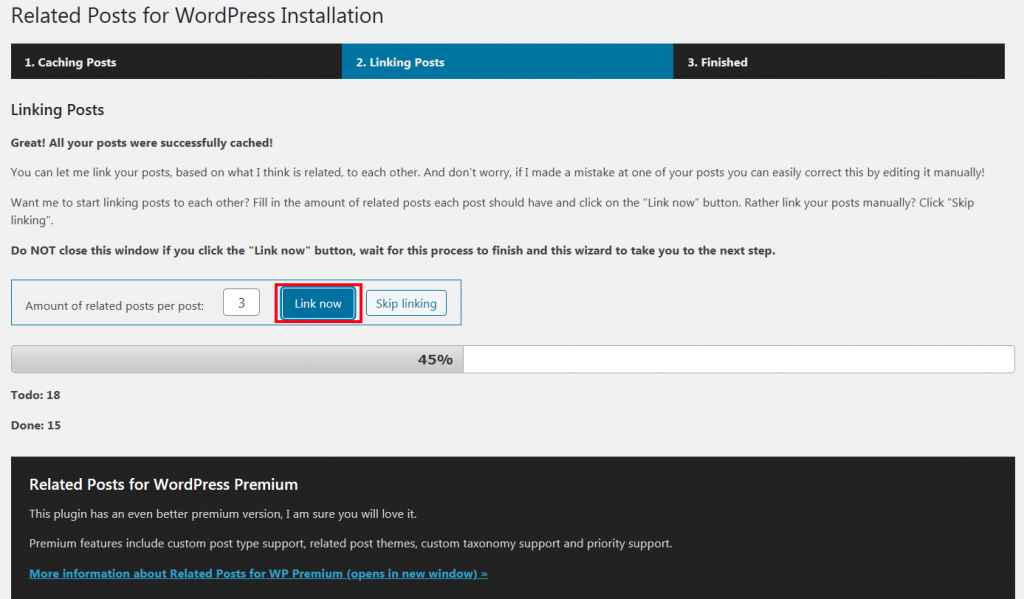
有効化すると、次のようなウィザードが始まる。

そして、Link Now ボタンでインデックスを作成すればOK。

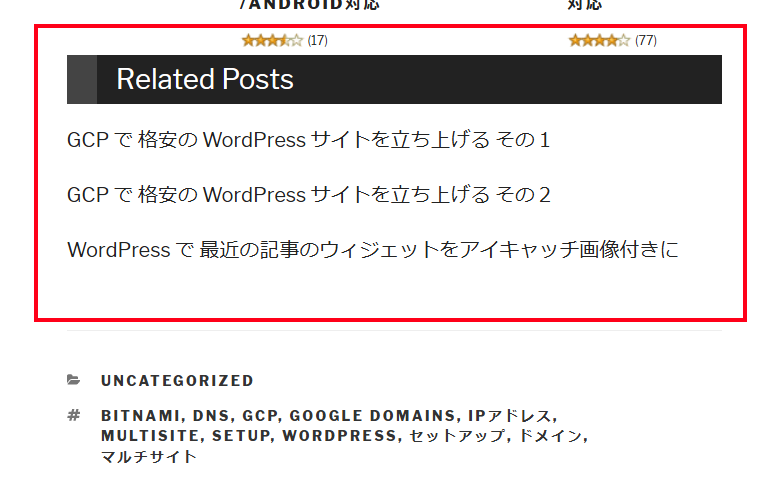
すると、次のようなリスト型で記事最後にリンクが表示される。

設定変更
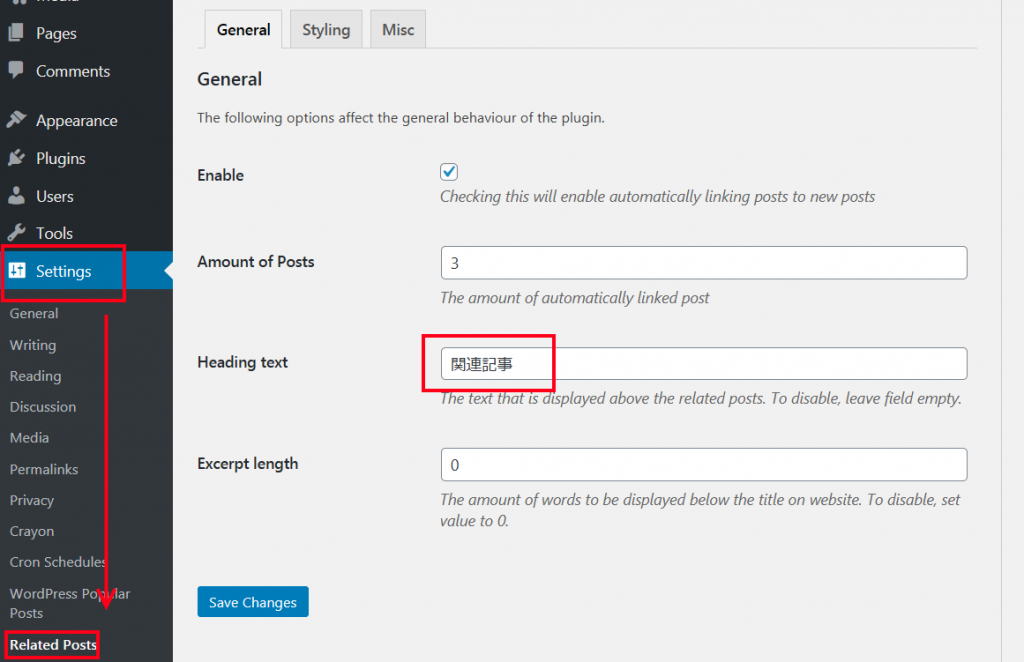
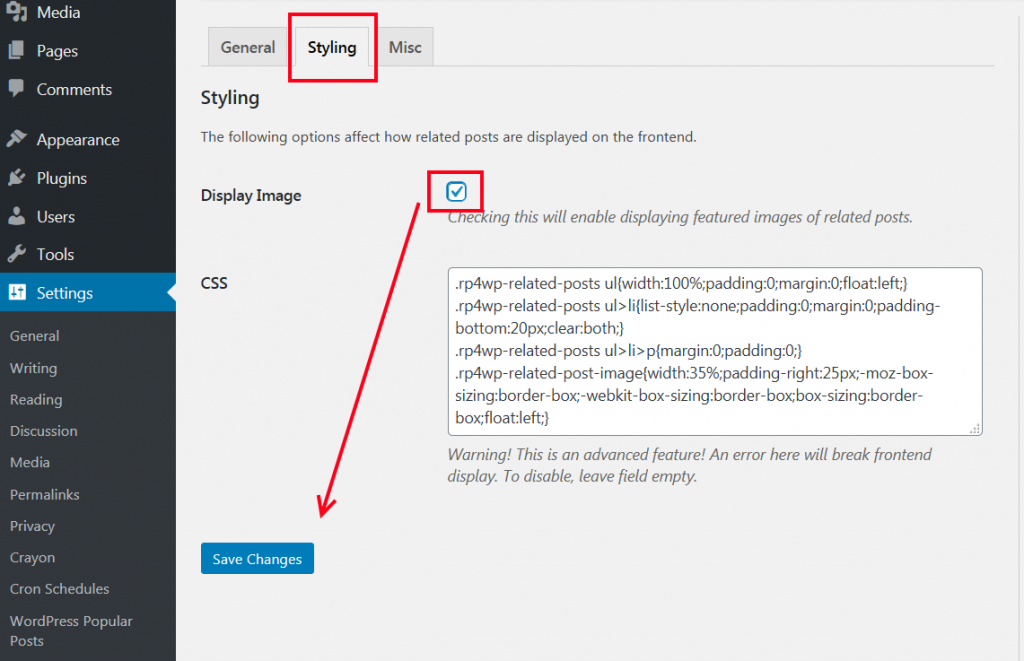
Related Posts の文字を別のものに変更し、記事サムネイルを付けるには、Dashboard -> Settings -> Related Posts から設定を変更する。General タブの Heading text を変更。ここでは「関連記事」としている。

次に Styling タブに移動し、Display Image チェックボックスにチェックをいれ、Save Changes で保存。

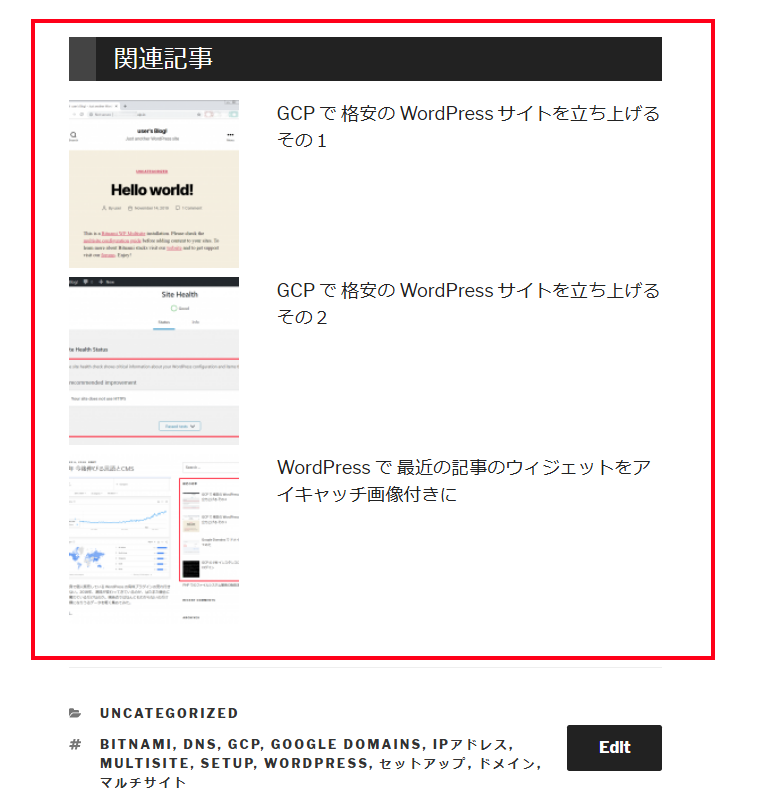
インデックスはリビルドしなくて良い。そして、記事を表示すると、最後に関連記事がサムネイル付きで表示される。レスポンスも特に重くなったという印象はない。

関連付ける記事の変更
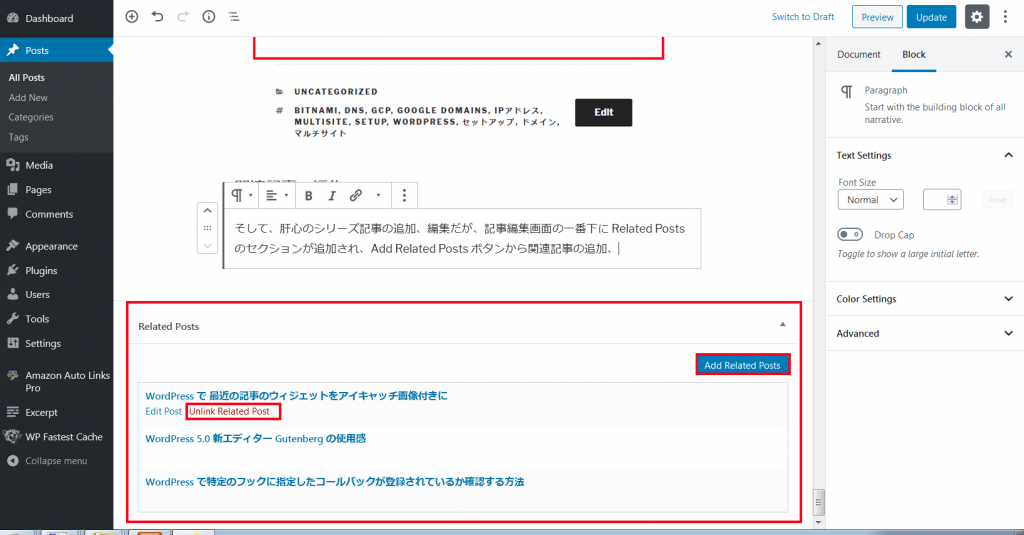
そして、肝心のシリーズ記事の追加・削除だが、記事編集画面の一番下に Related Posts のセクションが追加され、Add Related Posts ボタンから関連記事の追加、Unlink Related Posts リンクから関連記事の削除が可能となっている。

これで、取りこぼされた記事は手動で追加すればいいわけなので、複数のタグを付けて複雑なパラメーターを確認し、ショートコードを挿入するという手間と比べると、格段に楽。