前回までの記事で、GCP の VM インスタンスで WordPress を走らせ、基本設定を済ませた。今回は、別途 Google Domains で取得したカスタムドメインを、VM インスタンスの 外部 IP アドレスに割り当てて、ブラウザのアドレスバーからドメイン名を入力してサイトにアクセスできるようにしたい。
外部 IP を静的に
GCP で VM インスタンスを作成直後は、自動的に割り当てられた外部 IP アドレスが ephemeral で VM を再起動したりすると変更される危険性があるため、これを Static (静的) にする必要がある。
ちなみに、この設定を行うと、一時間あたり 0.002 USD チャージされる。年間だと 17.52 USD になる。余談だが、最近、ヨーロッパに割り当てられた IPv4 の IP アドレスは枯渇したというニュースがあったように、これから IP アドレスが貴重になってくるのは避けられないのだろう。
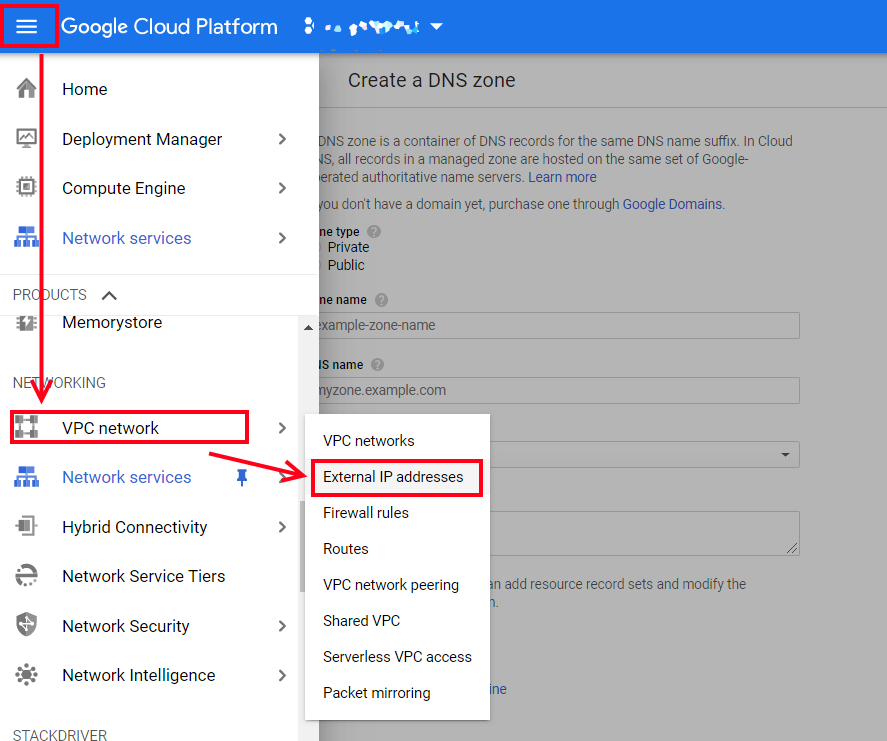
メニュー -> VPC network -> External IP addresses へ移動。

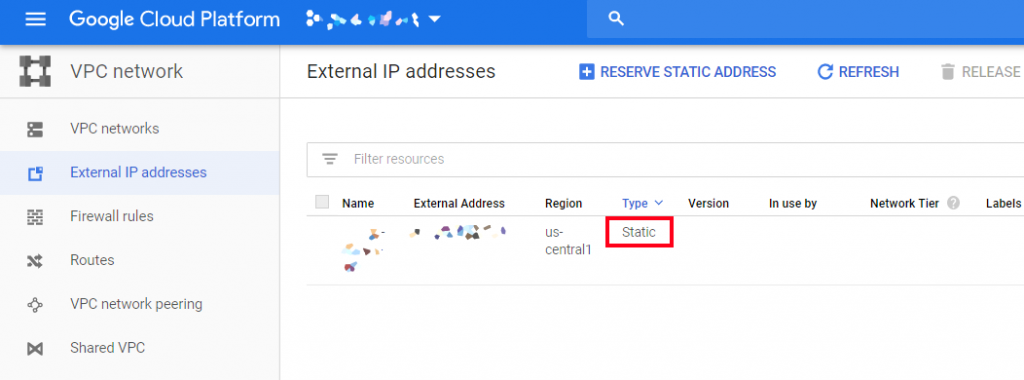
Type カラムのドロップダウンから Ephemeral を Static に変更。ラベル名を聞かれるので、適当にわかりやすいものを与えておく。

参考: https://yaiba-study.tokyo/wordpress-gce1/#toc6
DNS の設定
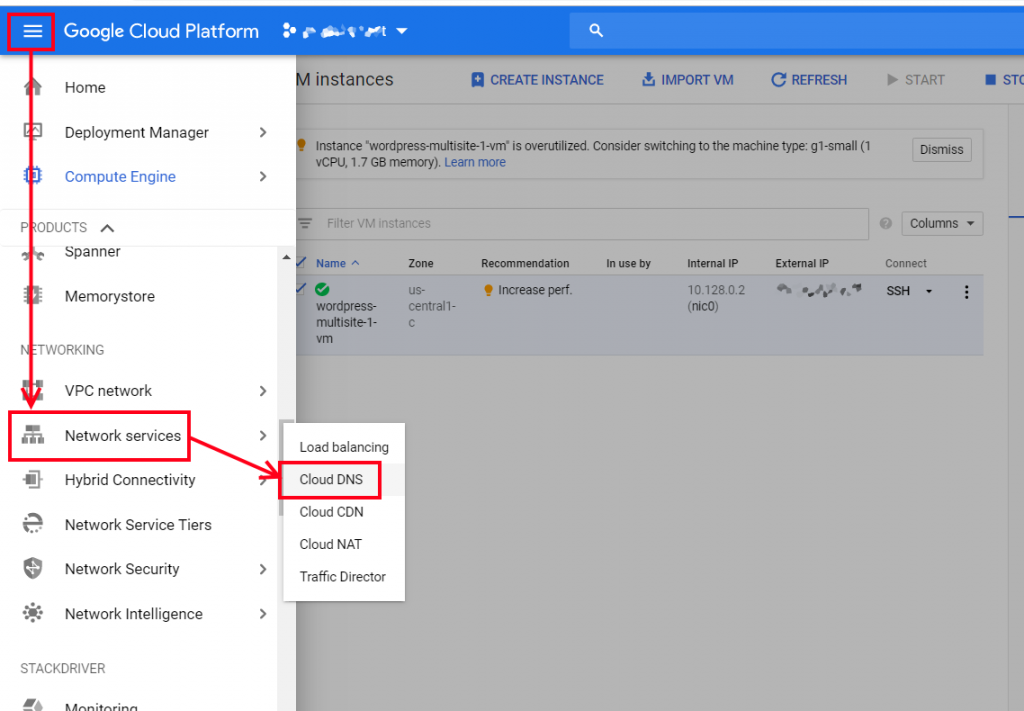
次に、DNS の設定。先程の VM インスタンスの外部 IP アドレスをコピーしてメモ帳などに一時的に控えておく。そして、GCP の管理画面左上メニューから、Network services -> Cloud DNS へ移動。

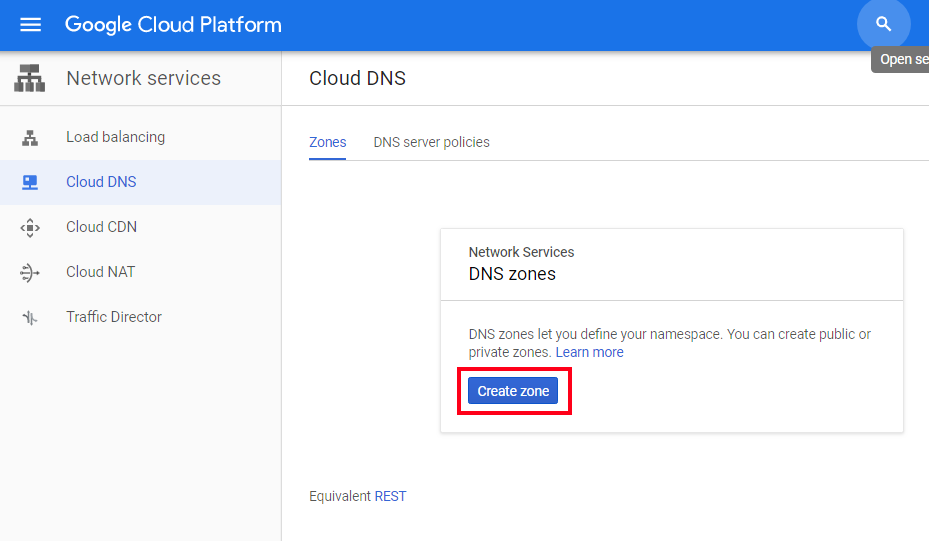
すると、ゾーン作成を促されるので、Create zone ボタンを押して新規にゾーンを作る。

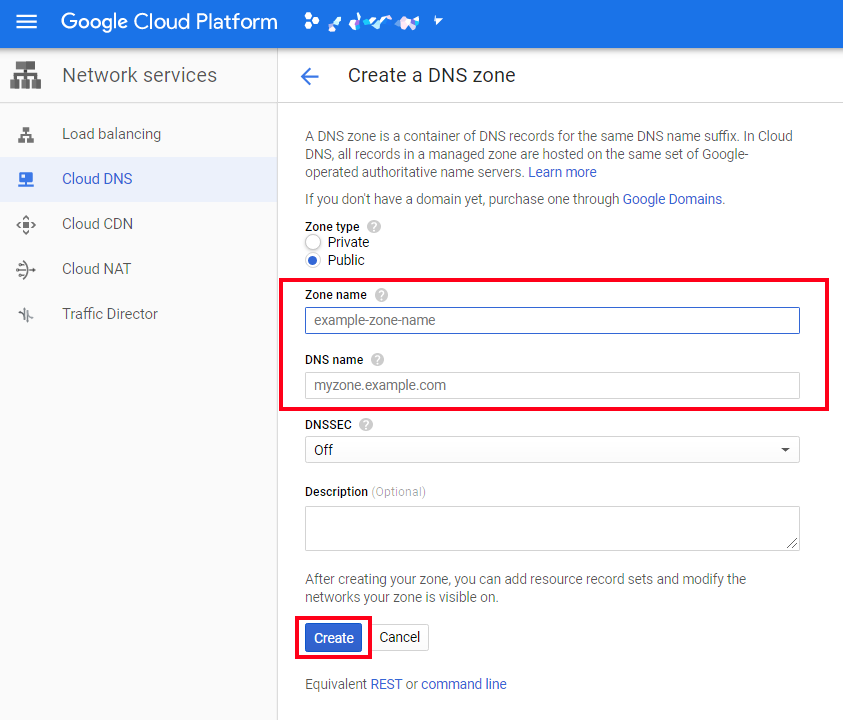
Zone name は適当に、自分にとってわかりやすいものを入力。プロジェクト名と関連する名称に zone とか付け足しておけば良し。DNS name は外部サービスなりで取得したカスタムドメインを入力。

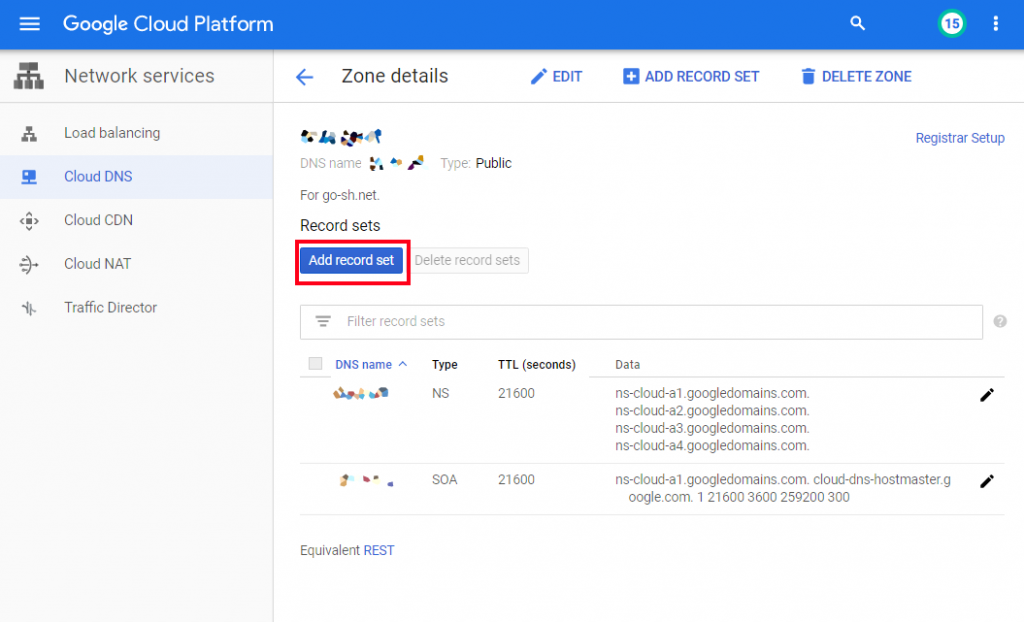
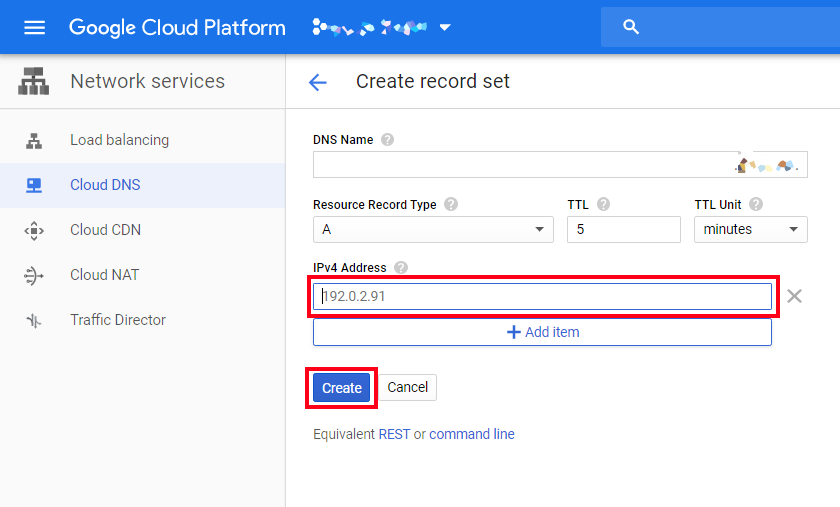
Create ボタンで作成すると、次のような表示がされるので、Add record set を押す。

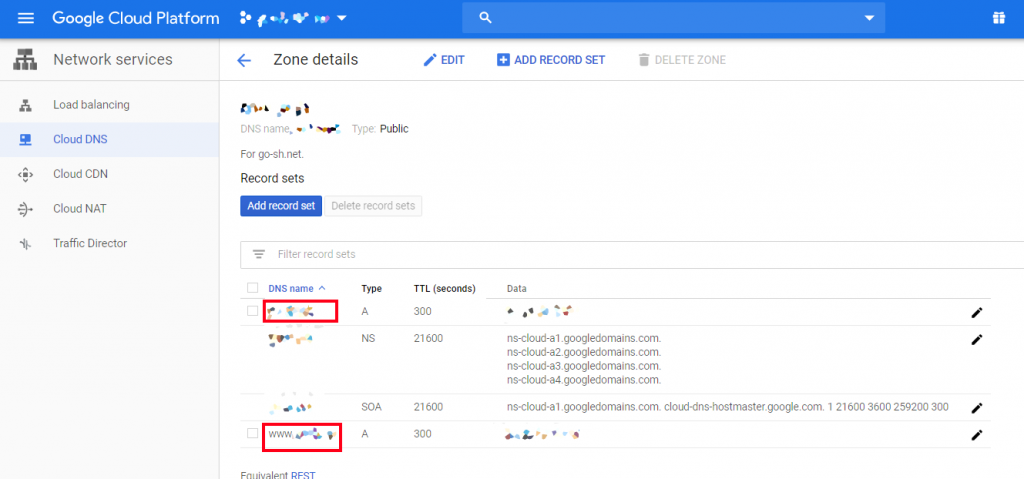
そして、次の画面で、IPv4 Address フィールドに先ほど控えておいた VM インスタンスに割り当てられた外部 IP を入力し、Create ボタンでレコードセットを作成する。DNS Name はサブドメインのプレフィックス入力が促されている感があるが、そのまま .{ドメイン}で良い。Resource Record Type は A。

もう一つ、www.{ドメイン} 用にレコードを追加する。Add record set を押し、次は DNS Name に www を追加。

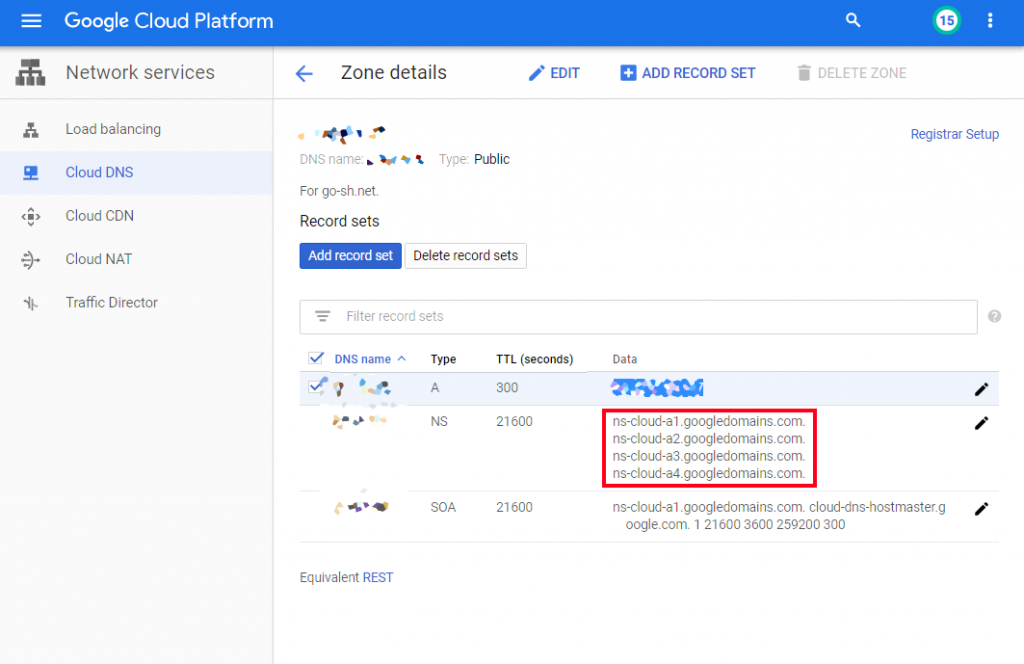
そして、一覧に表示されている4つのネームサーバーををコピーしておく。ns-colud-a1.googledomains.com みたいなアドレス。これは外部ドメイン取得サービス側で必要。

レジストラ側の設定
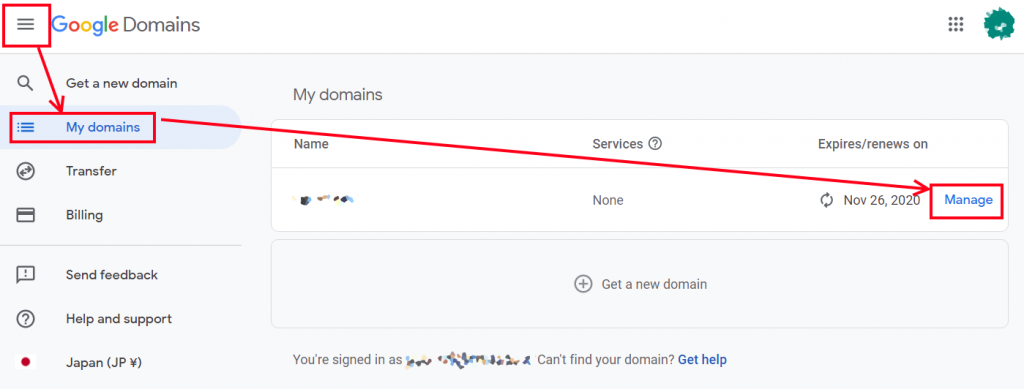
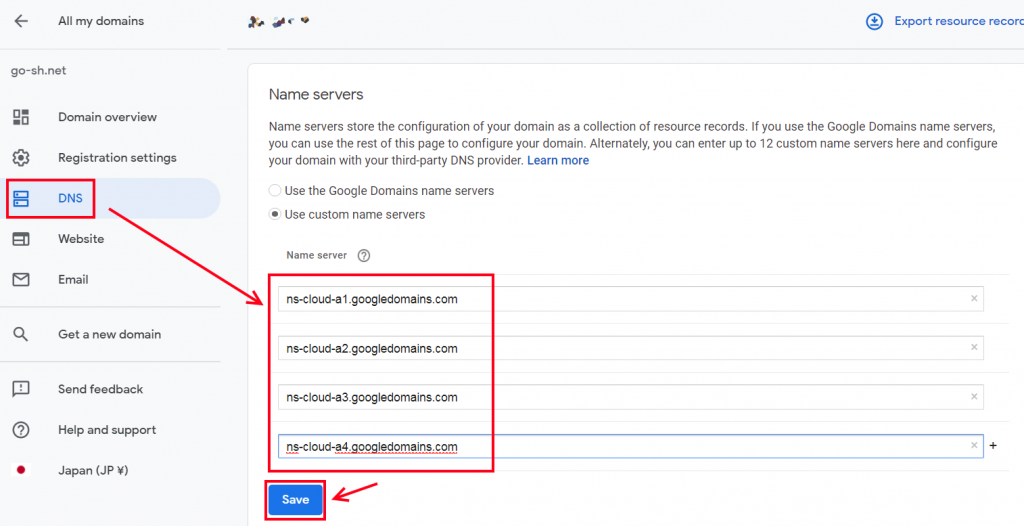
次に、レジストラ(ドメイン登録事業者)側の設定を行う。ここでは Google Domains のケースになる。Google Domains にログインし、メニューから My Domains -> 目的のドメイン -> Manage へ移動。

次の画面で、DNS -> Name servers から、Name server の項目に先程 GCP でコピーしたネームサーバーのアドレスを貼り付ける。そして、保存。

参考にしたサイト
- https://qiita.com/tomy0610/items/adc839be9d100c0daf96
- https://mediaquery.info/gcp-wordpress/
WordPress Multisite の設定
次に、WordPress Multisite にドメイン名を認識させる。参考ページ: https://docs.bitnami.com/general/apps/wordpress-multisite/configuration/configure-wordpress-multisite/
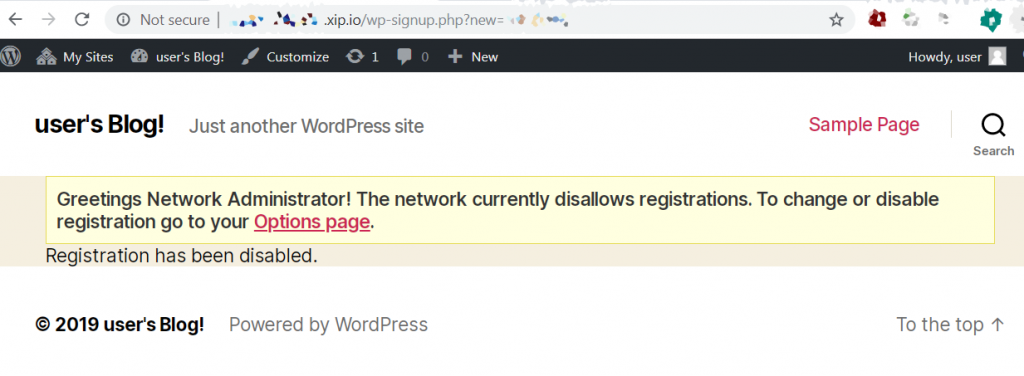
ちなみに、この設定を行わないで、ドメイン名でアクセスしてみたところ、次のような表示がでる。URL クエリパラメーターに ?new={ドメイン名} のようなものでリダイレクトされる。

SSH で VM インスタンスにログイン。次のコマンドを入力。もちろん {ドメイン名} は自分のものに置き換える。
|
1 2 3 |
$ cd /opt/bitnami/apps/wordpress $ sudo ./bnconfig --machine_hostname {ドメイン名} $ sudo mv bnconfig bnconfig.disabled |
ドメイン名でサイトにアクセス
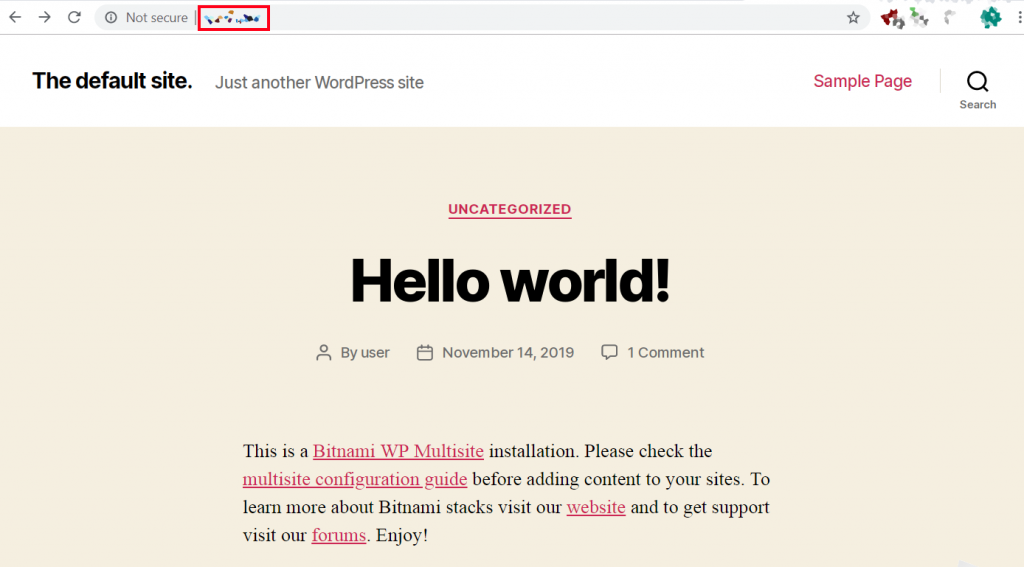
これで、ドメイン名をブラウザのアドレスバーに打ち込んで、きちんとサイトが表示されるようになった。

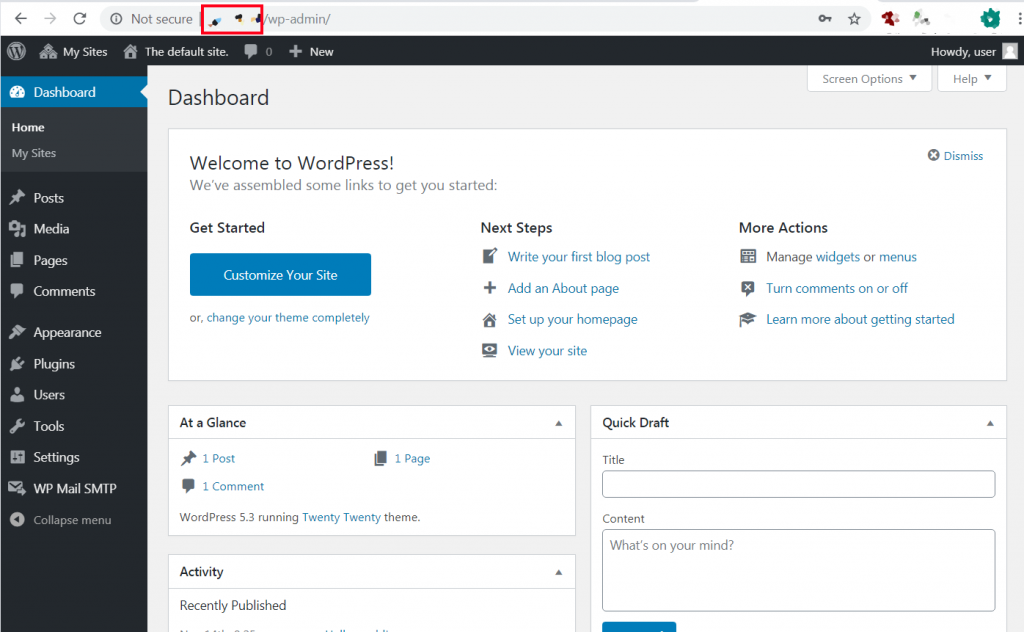
ログインも無事成功。

雑感
「ふう、できた」といういくばくかの達成感。よかった。これもやり方をきちんと把握さえできれば、作業的には10分程度の簡易なもの。ただ、DNS を指定してから、48時間以内に反映されるという表示がどこかで出てたので、登録側の処理で待たなければいけないケースもあるかもしれない。ただ、GCP の Colud DNS で登録して数分後にドメインを打ってアクセスしたら、(WP側で設定ができてなかったためIPアドレスにリダイレクトされたが) きちんとサイトには飛んだので、GCP の場合反映に時間はさほどかからないんじゃないのかな。
次はサイトの SSL 化に挑戦予定。