Firefox のアドオンの Tree Style Tab はタブを縦に開けるので便利だ。タブが常時10個以上超えるならばこのアドオンの使用を勧める。タブがどこに行ったかがわからなくなるようなこともなくなる。で、その時に、従来のタブを表示させる必要が無くなる。今回は,タブバーを非表示にする方法を紹介する。
先述の Tree Style Tab アドオンを導入していない場合は、まず入れておこう。タブバーを非表示にした時にタブの切替で苦労することになる。
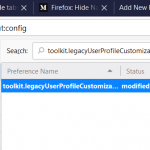
次に、アドレスに about:config を打ち込み設定画面を出し、 toolkit.legacyUserProfileCustomizations.stylesheets の値を true にする。その方法に関してはこちらのページでまとめた。
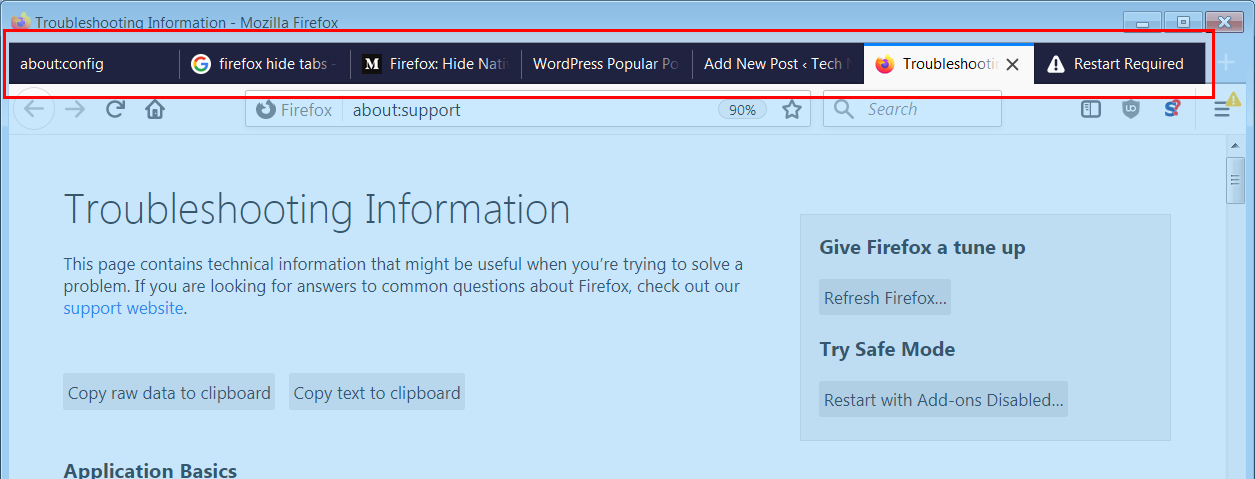
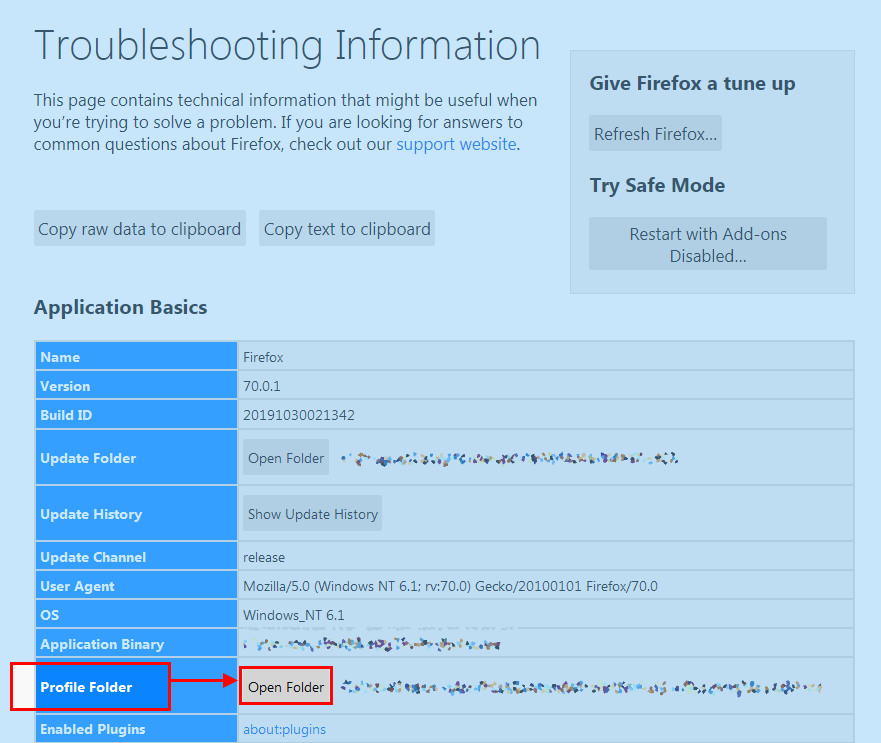
次に、アドレスに about:support を打ち込み ( メニュー -> Help -> Troubleshooting Information でもOK )Troubleshooting Information -> Profile Folder -> Open Folder でプロファイルのフォルダを開く。

そしてそこに、 chrome というフォルが無ければ作成する。 そして chrome フォルダの中に、userChrome.css というテキストファイルを作成する。もし既にそのファイルが存在していればそれを編集する。


次に、 userChrome.css をテキストエディタで開き、以下を追加して保存する。
|
1 2 3 4 |
/* hides the native tabs */ #TabsToolbar { visibility: collapse; } |
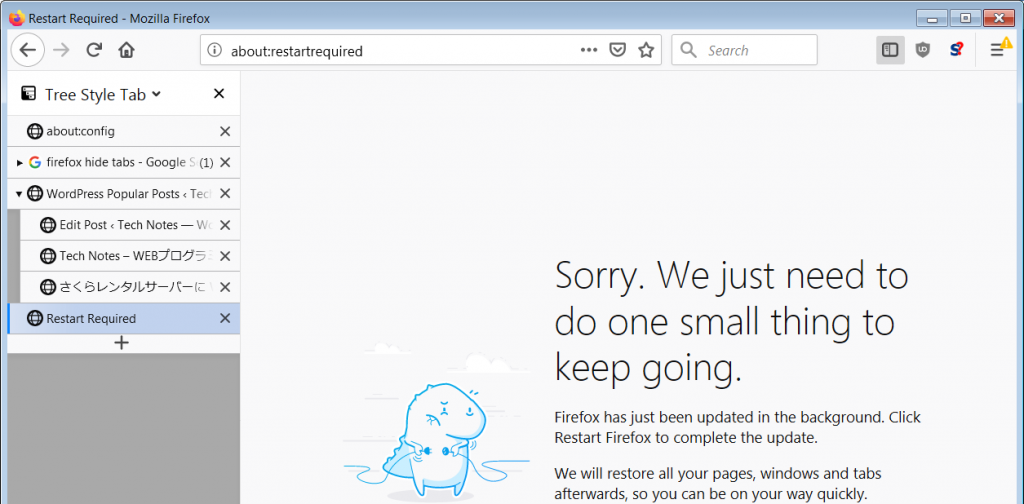
これで Firefox をリスタートすればタイトルバーは消えているはず。うまく行けばこんな感じになる。

ちなみに、 userChrome.css を編集して Firefox の外観を他にも色々変更することができる模様。興味のある人は調べていじってみたらどうだろうか。